
 ブロガー
ブロガーブログでお問い合わせフォームって作っておいた方がいいの?



はい、作っておいた方がいいです。
なぜならGoogleやユーザーに与える信頼性が変わってくるから。
この記事ではブログ運営を始めたばかりのあなたに、お問い合わせフォームの設置方法を解説します。



最速で5~10分ほどで済みますので、これを見ながら設置してしまいましょう。
- お問い合わせフォームのプラグイン『ContactForm7』のインストール
- 『ContactForm7』の各種初期設定
- 『ContactForm7』のブログサイトへの設置
- 外部からのスパムメール対策
- 『ContactForm7』自動返信メールの設定方法
ブログでアフィリエイトをする場合、お問い合わせフォーム以外にも、
免責事項やプライバシーポリシーの設置が必要になることも。
それらについては、別記事を参照してみてください(別記事掲載予定)。
お問い合わせフォームを設置すべき理由


個人のブログサイトでもお問い合わせフォームを設置すべきなのは、いくつかの理由があります。
それを4つ紹介します。



とりあえず早く設置したいという方は、読み飛ばしてくださいね。
①ブログ運営者への信頼性がUP
ブログ記事を読むとき、運営者がどんな人なのか気になることってありませんか?
そんな時、プロフィールがあると安心感がありますよね。
さらに、トップ画面で『お問い合わせ』や『メールアイコン』があるとさらに親近感が増したりします。



リアリティって大事ですよね
②読者の連絡手段になる
『いつでも連絡出来る手段』があるということは、読者に記事の内容を保証するような安心感、信頼性を与えることができます。
ブログ記事を読んでも、記事の内容について質問したいことや聞きたいことを持つ読者は多いはず。



そんな時に、何の連絡手段もないのは困りますね。
企業であれば当然ですが、個人の場合でもそれは同じです。
どうしても分からない部分や、『こういう時はどうなんだろう?』などの質問に答えられる環境を作っておくことで、読者の不安を軽減させることができます。
③Googleアドセンスに通りやすくなる
ブログでは、アドセンス広告で稼いでいる人も少なくないです。
このアドセンス広告で稼ぐには、Googleのブログサイト審査を通過しないといけません。



これが案外難しかったりします
そんな時に、ブログサイトにはプライバシーポリシーや免責事項、お問い合わせフォームなど、サイト運営に備えるべき項目がないと審査に通過しないとされています。
広告を扱うので、個人ブログとはいえ一定の責任範囲を明確に表示する必要があるということになります。



Googleアドセンスの場合ですね
アドセンス広告を扱わない場合でも、Googleからの評価を得るためにも、お問い合わせフォームは、設置しておいた方がいいでしょう。
④直接連絡先を載せなくてよい
直接メールアドレスを表示させてもいいのですが、スパムメールやいたずらの可能性は捨てきれません。
その点、お問い合わせフォームはメールアドレスは非公開のまま問い合わせメールを受信できるので安全性が高ります。
もちろん、返信する場合はメルアドが判明してしまいますが、
問い合わせの内容等で判断して問題なければ、メルアドが特定の1名だけに知られてもリスクは少ないでしょう。
お問い合わせフォームおすすめは『ContactForm7』
最もよく使われているお問い合わせフォームはContactForm7。
ContactForm7はWordPressのプラグインなので、誰でもカンタンに設置することができます。



Googleで検索しても高確率でいろんなブロガーにContactForm7を勧められますよ。
なので、初心者の方はお問い合わせフォームを設置するなら、まずはこのプラグインを設置してみましょう。
ContactForm7の設置方法
ContactForm7の設置は以下の手順で行います。
- インストールと有効化
- 基本設定
・フォーム設定
・メール設定
・メッセージ設定
・その他設定 - お問い合わせフォーム用の固定ページ作成
- お問い合わせメール送信テスト
- ブログサイトに設置する
それでは一つづつ解説します。
設置手順①インストールと有効化
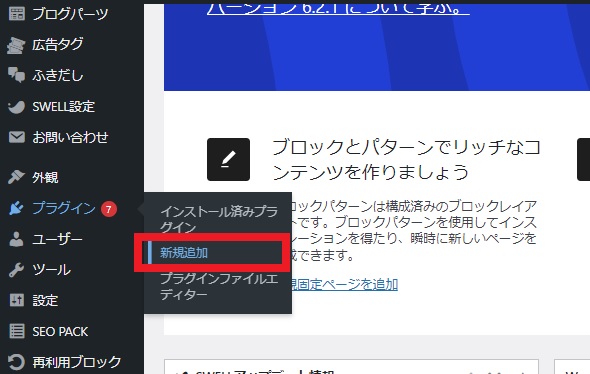
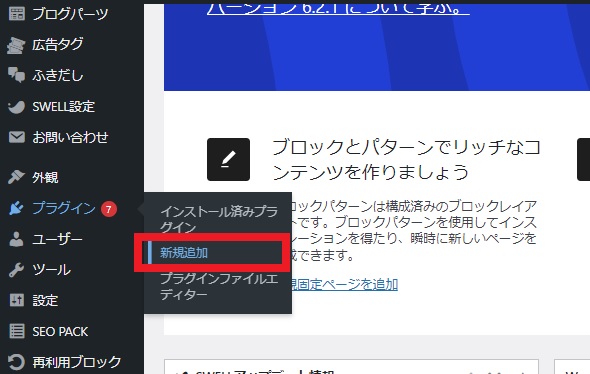
まずはWordPressの管理画面にログイン後、左メニューから『プラグイン』→『新規追加』をクリックします。


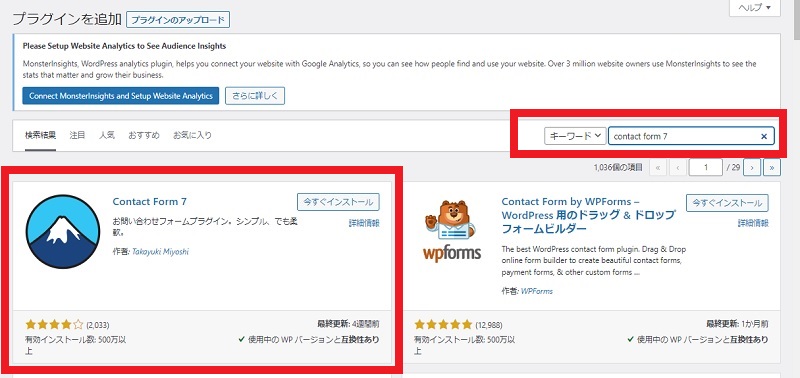
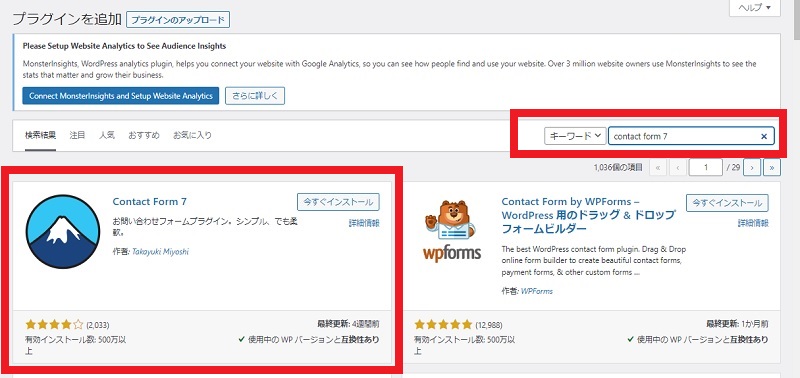
新規追加画面になると右の方に『検索欄』があるので『Contact Form 7』と入力。



Contact Form 7が現れます。


プラグイン枠内の『今すぐインストール』をクリックすると数秒ほどでインストールが完了します。
完了後は『今すぐインストール』の文字が『有効化』に変化します。
『有効化』をクリックしてプラグインを利用できるようにしましょう。
続いては、各種基本設定4つに移ります。
設置手順②基本設定
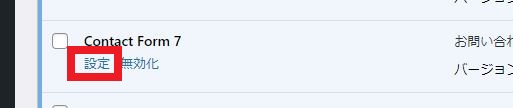
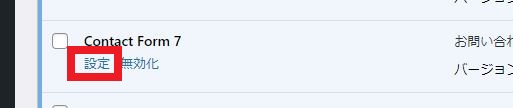
WordPressの左メニューから『インストール済みプラグイン』でContact Form 7の『設定』をクリックします。


すると『コンタクトフォーム1』が自動的に生成されますので、それに各種設定をしていきます。


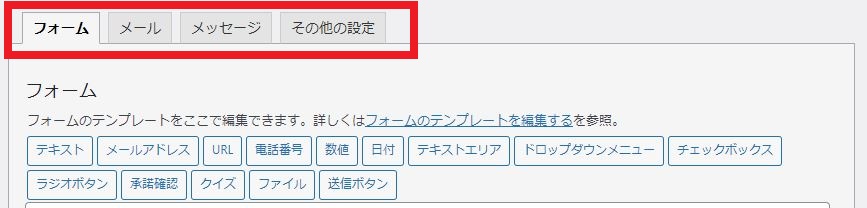
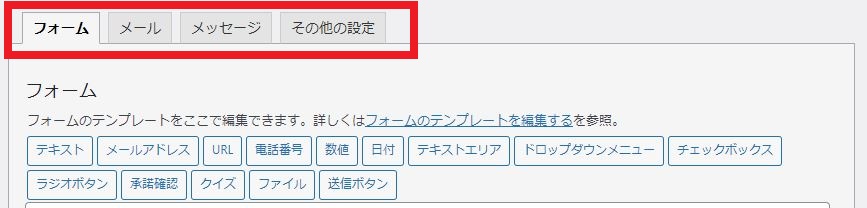
設定は、4つのタブから設定するタブを選んで行います。


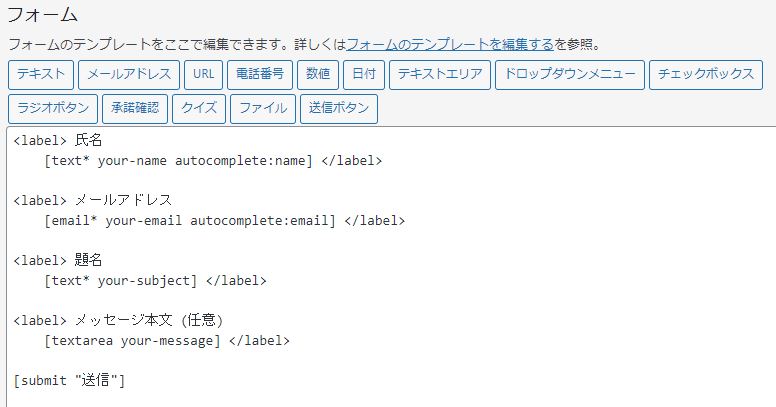
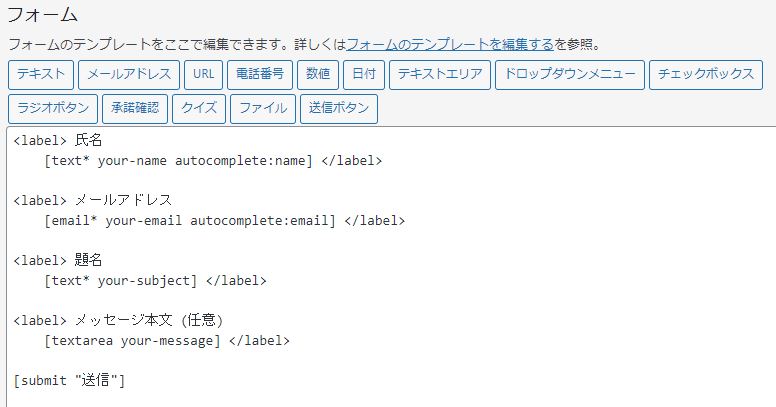
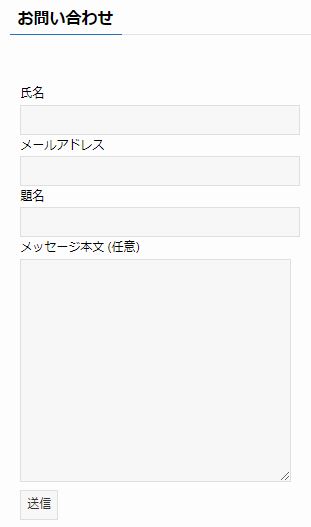
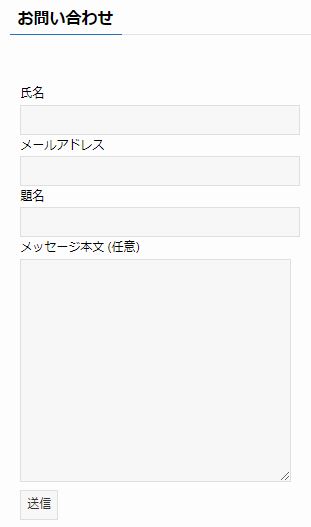
基本設定①フォーム設定


上記のようにフォーム設定では、デフォルトで以下の項目が用意されています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信(ボタン)



最低限の項目が揃っていますので、そのまま使用しても問題ありません。
他にも各種項目が設定できますので、追加したい項目があれば選んで設定しましょう。
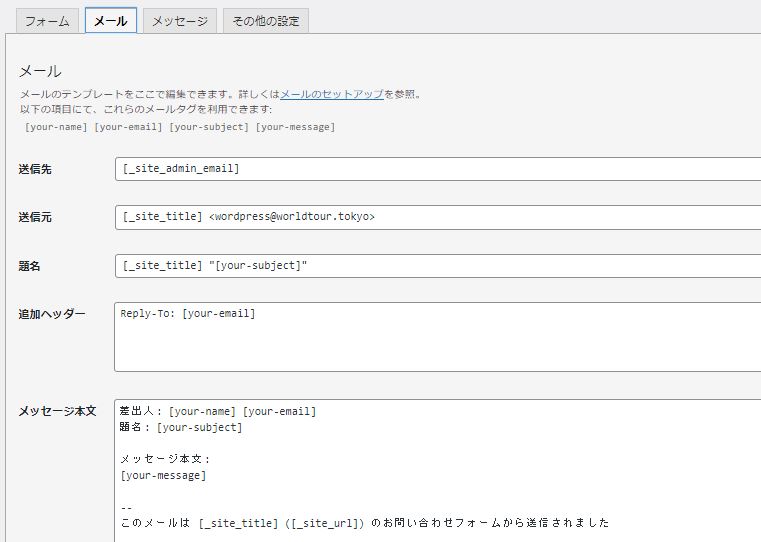
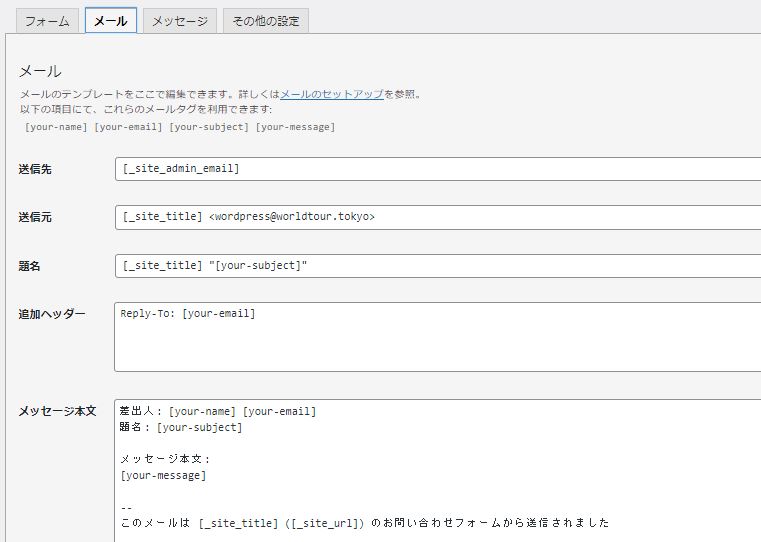
基本設定②メール設定
これは、ユーザーがあなたにお問い合わせメールを送信する際、あなたに通知される内容です。


フォームからあなた宛てに送信される内容は、以下の5項目。
- 送信先
- 送信元
- 題名
- 追加ヘッダー
- メッセージ本文
こちらの5項目以外は特に追加したり変更・削除する必要はありません。



送信元はあなたのブログサイトになります。
メール設定では、お問い合わせメールを受信した際、受付した旨を返信する『自動返信メール』を設定することが可能。後ほど詳しく説明しますよ。
基本設定③メッセージ設定
メッセージ設定は、ユーザーがお問い合わせフォームに入力した際、エラーなどのメッセージを表示する機能です。





空欄のままだったり、うまく送信出来ない時などに表示されるメッセージを設定することができます。
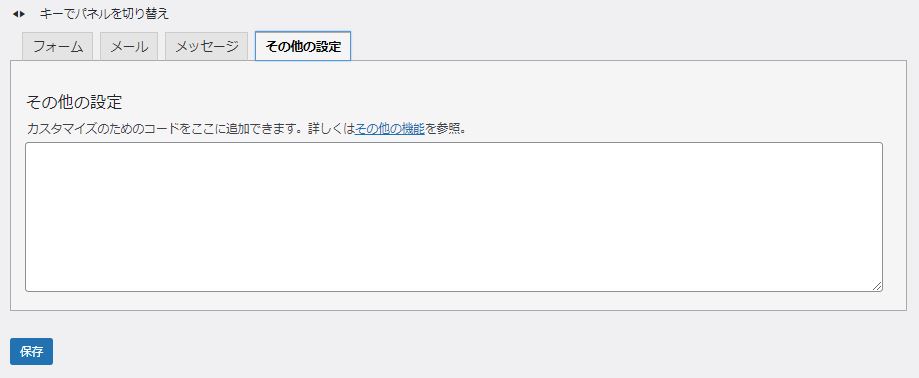
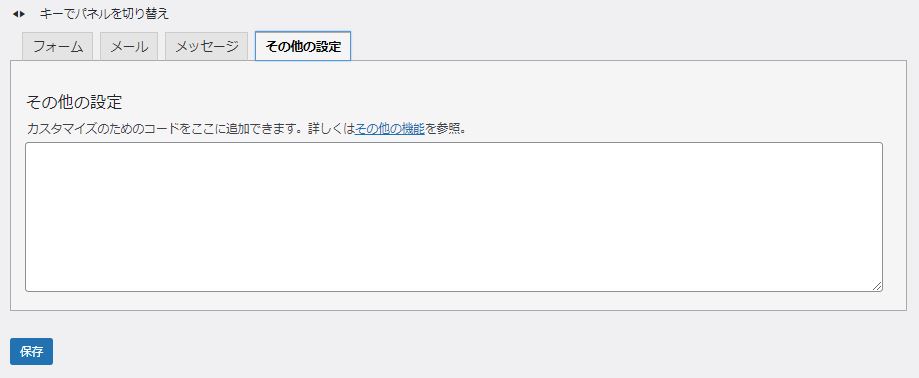
基本設定④その他設定


その他設定では、コードを入力することで各種設定ができるようになります。



設定のコードはContact Form 7の公式サイトで見ることができますよ
ブログ運営の初期段階では必要になるようなものはないので、気になる方は公式ページを参照してください。
各種設定が終了したら、画面右上の『保存』をクリックして終了です。
忘れずに『保存』するようにしましょう。
設置手順③お問い合わせフォーム用の固定ページ作成
Contact Form 7の設定が終わったら、実際にブログに設置します。



まだユーザーはお問い合わせフォームを見ることができません
①ショートコードをコピーする
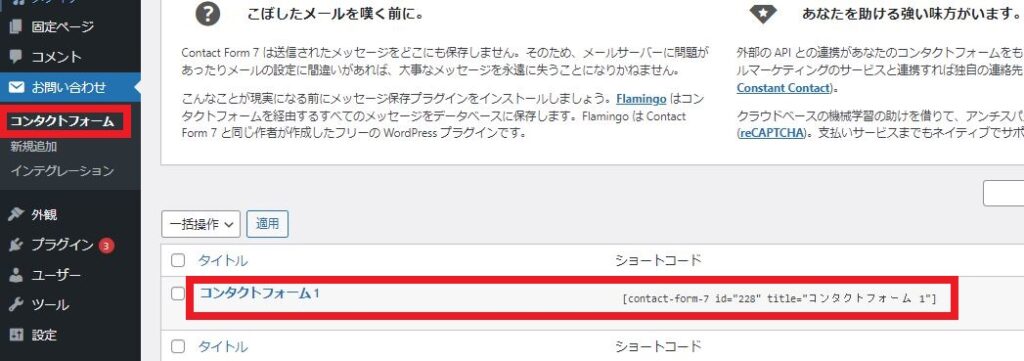
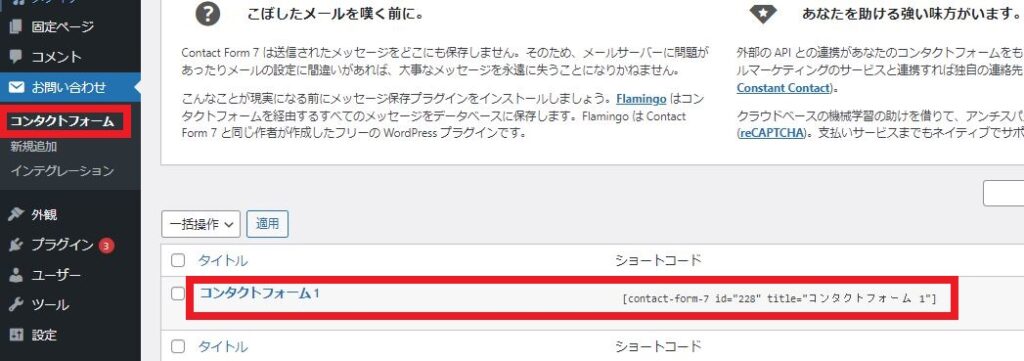
WordPressの左メニュー『お問い合わせ』を選んで『コンタクトフォーム1』を表示させます。
下の画面のように『ショートコード』が表示されているので、これをコピーします。


②固定ページで『お問い合わせ』ページを作成する
WordPress左メニューの『固定ページ』から『新規追加』で固定ページを新規に作成します。
③コピーしたコードをペーストする
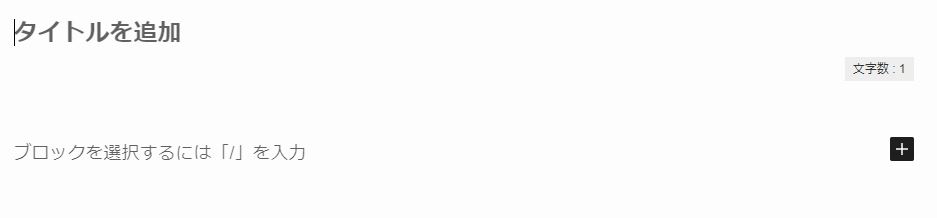
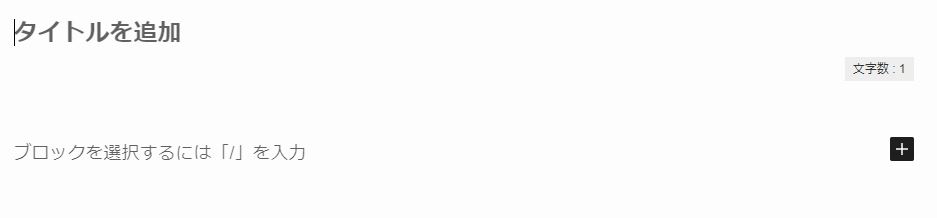
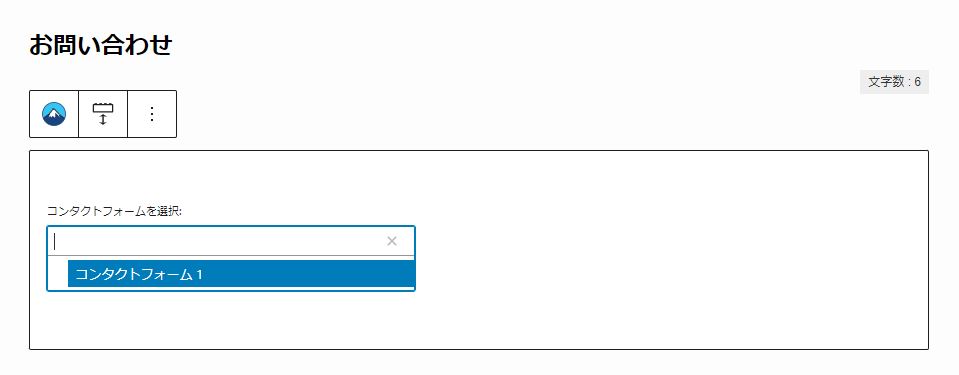
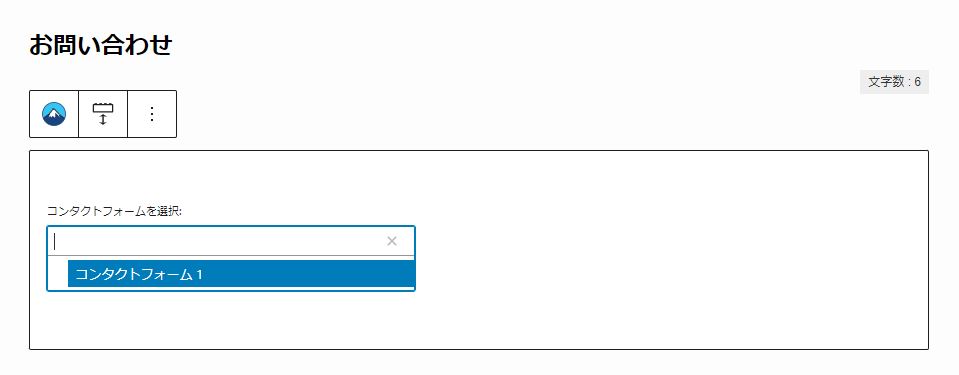
固定ページの新規追加画面は以下のような感じ。


ここで『タイトルを追加』となっている所にページ名となる『お問い合わせ』(例)と入力します。
さらに本文には、先ほどコピーしたコードをペーストして貼りつけます。



この記事はSWELLを利用しています。


コードをペーストすると、本文には『コンタクトフォーム1』と表示されます。
作業としてはこれだけです。



念のため、プレビューで確認して問題なければ『公開』します。


公開しないとお問い合わせページとして機能しないので、忘れずに公開しましょう。
設置手順④送信テスト
ユーザーがメッセージを送信した時にエラーなどしないよう、送信テストしておくと無難です。
もしうまくいかない場合、メルアドなどの細かい入力に間違いがなかったか改めて確認してみてください。
設置手順⑤ブログサイトに設置する
最後に、お問い合わせをブログサイトのトップページのどこかに設置しましょう。



なるべく読者の目に入りやすい場所だと一目で安心できます。
設置場所①ヘッダーまたはフッターなどに設置する場合
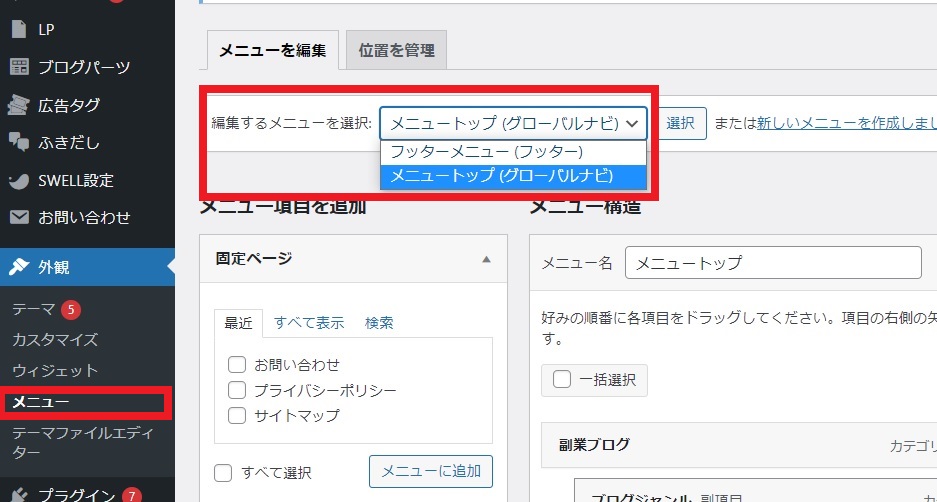
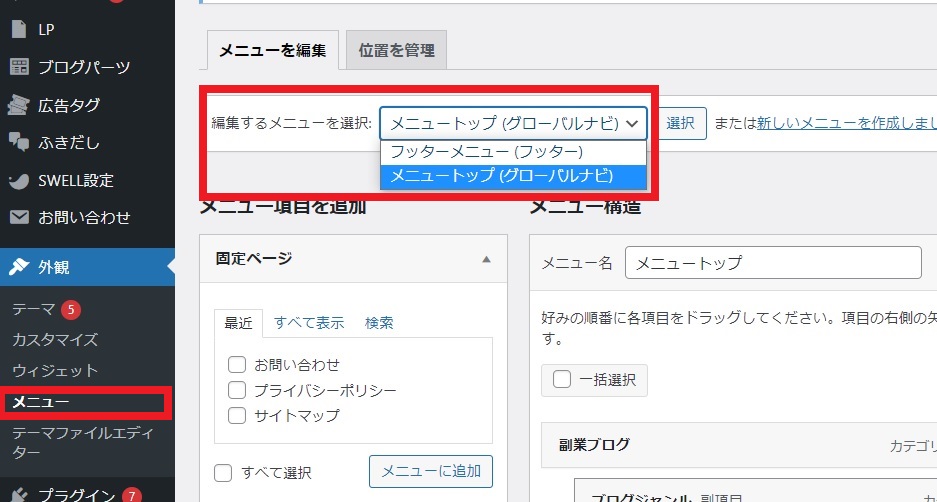
WordPress左メニューの『外観』『メニュー』から、既存のメニュー(ヘッダーメニュー、フッターメニューなど)を選択します。


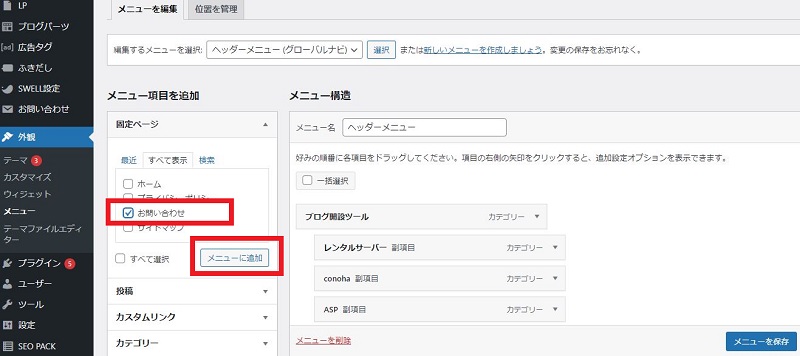
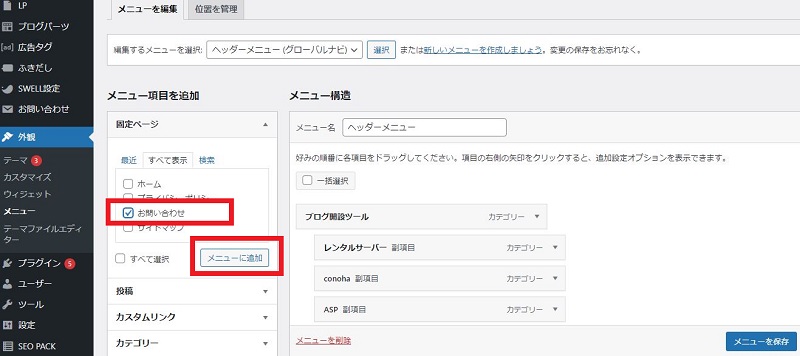
そこにメニュー項目の追加として、固定ページの『お問い合わせ』を既存の『メニューに追加』してお問い合わせを設置します。


設置場所②サイドバーに設置する場合
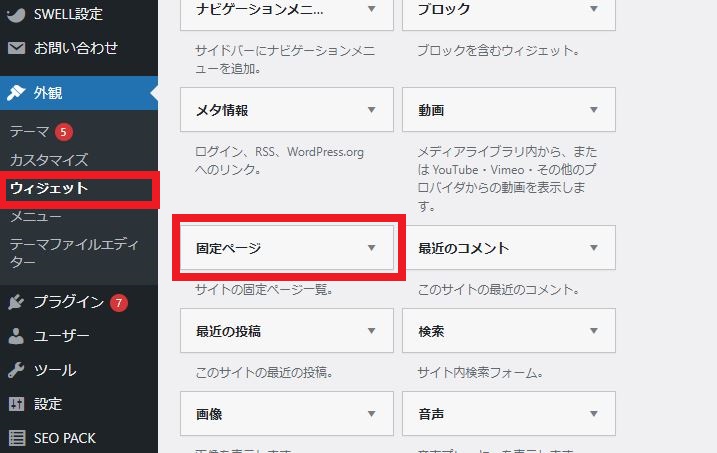
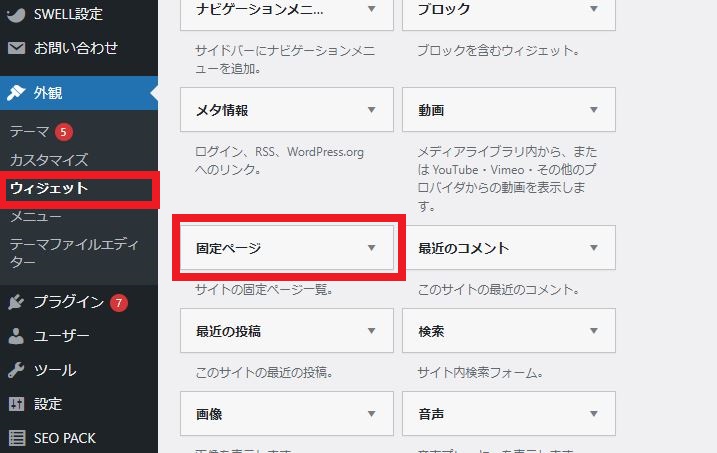
WordPress左メニューの『外観』『ウィジェット』から『固定ページ』をサイドバーに追加します。


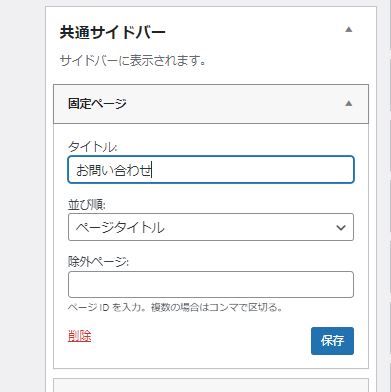
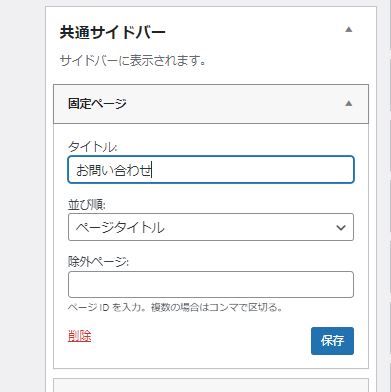
そのままだと他の固定ページも表示されてしまうので、『除外ページ』で記事IDを指定して除外します。


お問い合わせだけになったら、サイドバーの好きな位置に移動して設置は終了です。
ContactForm7の設置後はスパム対策を
お問い合わせフォームを設置すると、外国語のスパムメールが大量に届くなどして嫌な思いをさせられたりします。



そんな事の無いように、スパム対策をしておきましょう。
主なスパム対策は2通りあります。
- Google reCAPTCHAを利用する
- Akismet Spam Protection(プラグイン)
これらの設定はちょっと時間がかかるので、別記事で紹介する予定です。
スパムで悩むようならいづれかの方法を試してみてください(別記事予定)。
自動返信メールでユーザーにお礼を
ユーザーがあなた宛てにメッセージを送った際、確かに受け取りましたよという旨のメッセージと感謝の言葉を自動で送ることができます。
設定手順は以下のような感じ
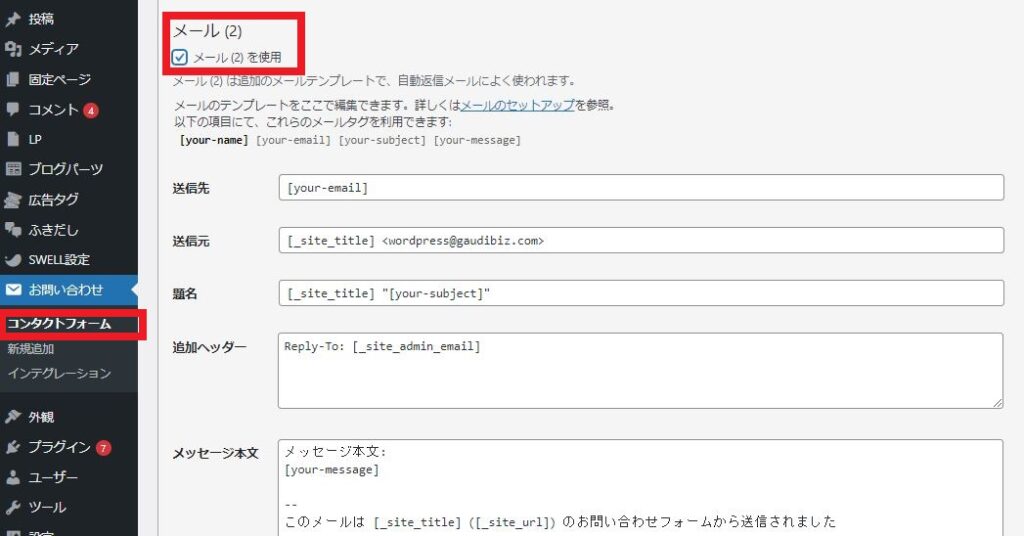
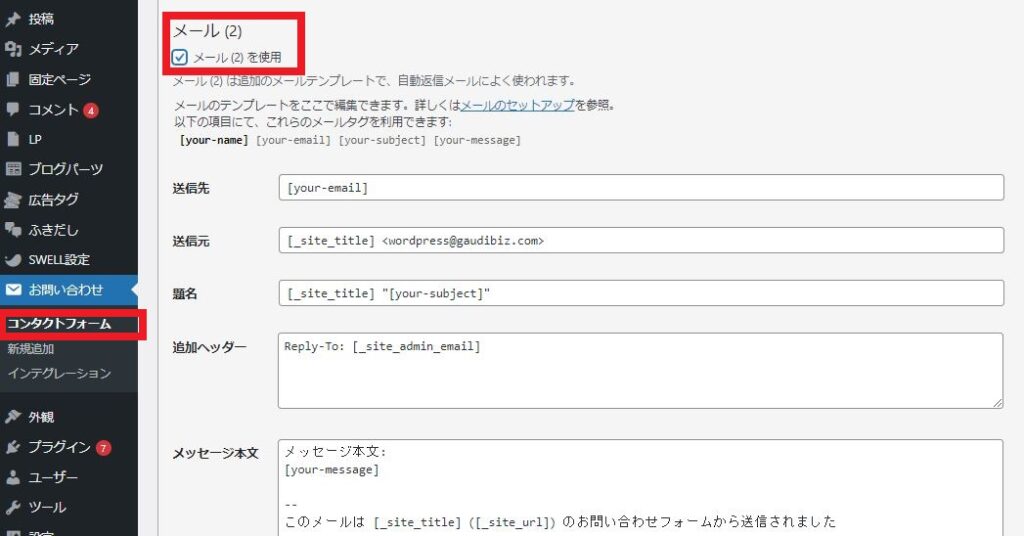
WordPress左メニューのお問い合わせから『コンタクトフォーム1』を選択。
メールタブを選択して、下の方にスクロールすると、『メール(2)を使用』という項目が現れます。
ここのチェックボックスにチェックを入れると、下にメールフォームが現れます。


ここで自動返信メールの『題名』と『メッセージ本文』をそれぞれ、以下の内容で入力します。
[your-subject]→任意のメールタイトル
[your-message]→メッセージ送信主に対するメッセージ
最後に保存を押せば、自動送信メールの設定は終了です。
まとめWordPressブログお問い合わせフォームの設置方法【ContactForm7が主流】
この記事では、Contact Form7によるお問い合わせフォームの設置手順を紹介しました。
お問い合わせフォームがあれば、ユーザーがブログサイトに信頼をおいてくれるほか、Googleアドセンスの審査に通る可能性を高めてくれます。
また実際にユーザーや企業などから問い合わせがくることもあるので、ここまで読んでまだ未設置の方は、この機会に必ず設置しておきましょう。
ということで、この記事は以上です。






