 ブロガー
ブロガーSWELLを買おうか迷ってるんだけど、
他と何が違うの?



できることは他のテーマとほぼ同じようなものだけど、
いろんなパーツのデザインが違うかな?



テーマ選びはデザインとか印象の好みの問題なんですね。



あとは操作性とかね。初心者にはSWELLが人気だよね。
この記事ではSWELLで記事を書く時によく使われるパーツについて、設定の仕方やデザインの種類などを紹介していきます。
また、画像貼り付けや他記事とリンクさせる『ブログカード』の設置方法など、
SWELL導入後、すぐに納得のいく記事が書けるように、
それらのやり方なども紹介しています。



一通り見ておくかブックマークしておくと、
素早くパーツ設定に対応できますよ。
ワードプレステーマ『SWELL』で使用できる機能はものすごく多く、ここでは紹介しきれませんので、
より詳しい情報は、SWELL公式サイト
本記事で紹介しているパーツや機能は以下のようになっています。
- 吹き出し(作り方、挿入の仕方、デザイン)
- 見出し(挿入の仕方、デザイン)
- 文字強調(太字、文字の色、アンダーライン、文字の大きさ)
- 文字囲み(すぐに設置できる4種類)
- キャプションブロック(タイトル付文字囲み)
- リスト
- 表組(テーブル)
- 画像貼り付け
- 関連記事リンク(ブログカード)
- ボタン設置
ここに挙げたパーツを使いこなすだけで、充分記事らしい記事に仕上がります。
それでは早速、一つづつ紹介していきましょう。
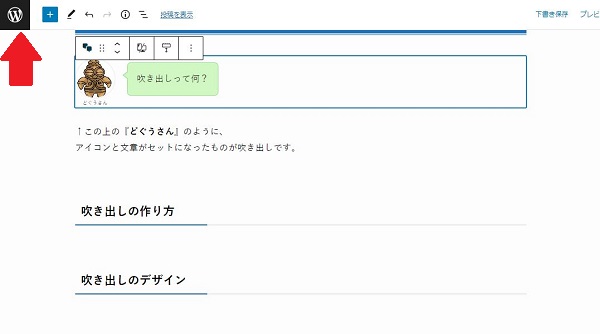
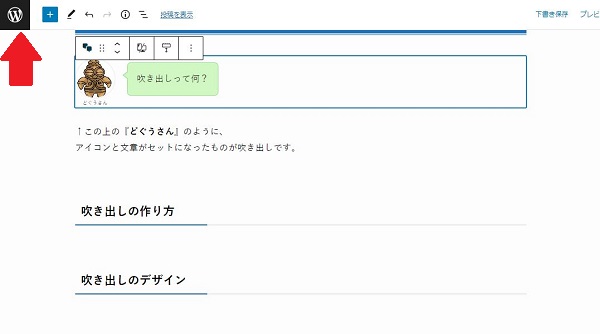
SWELL『吹き出し』



吹き出しって何?
↑この上の『ブロガー』さんのように、アイコンと文章がセットになったものが吹き出しです。



導入部のつかみや文章の途中にメリハリを付けられるので、
初期段階で絶対に作っておくべきですよ。
吹き出しの作り方
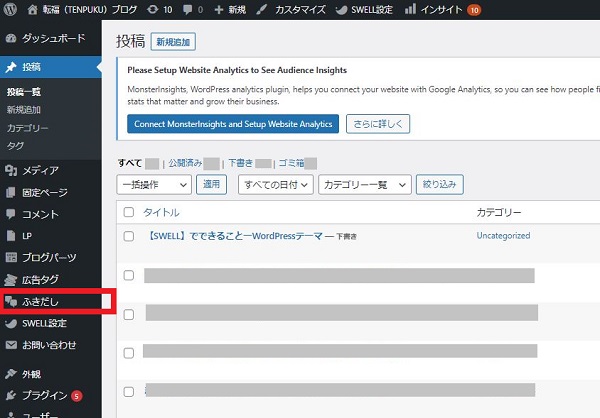
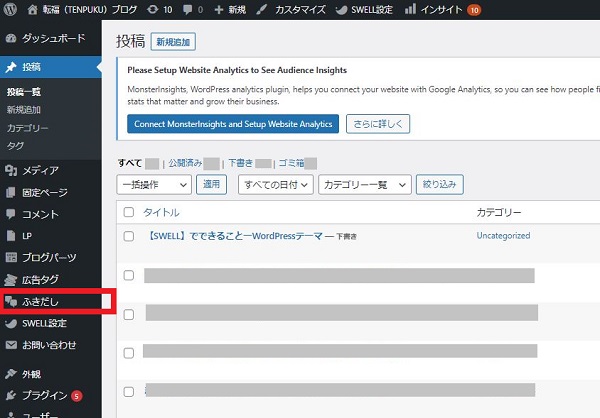
SWELLでは、常に左上に『WPマーク』があるので、
これをクリック(別タブにしたい時は右クリック)します。


すると以下のように、左側にメニューが現れますので、
『ふきだし』をクリックします。


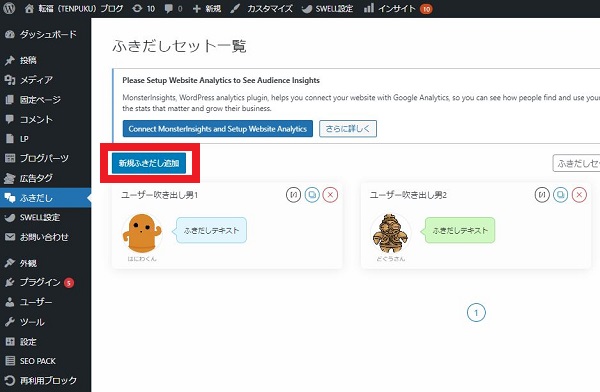
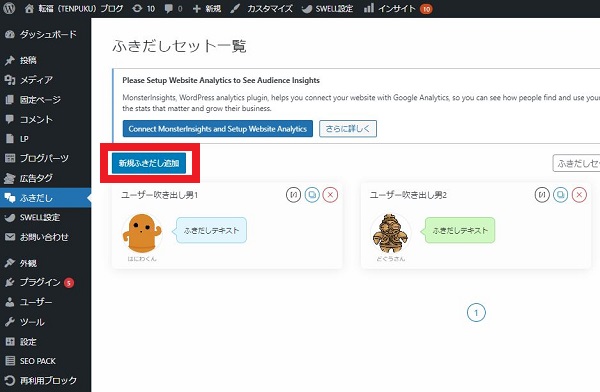
『ふきだし』をクリックすると以下のような画面になります。


ここで、『新規ふきだし追加』ボタンを押すと、ふきだし作成へ進みます。


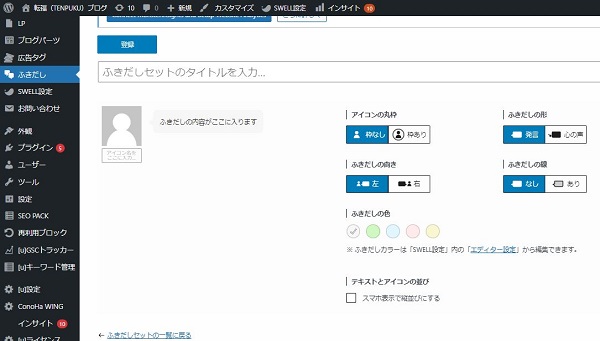
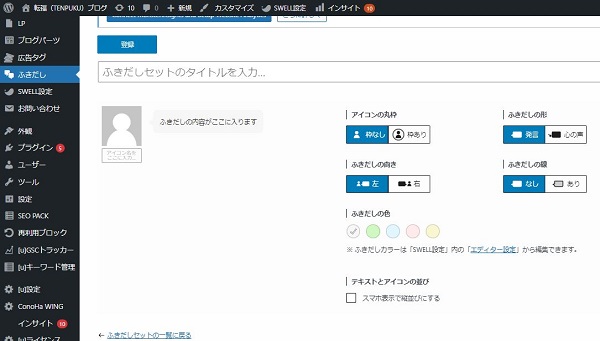
ここで、吹き出しに使用したい、『アイコン写真』を設定したり、
ふきだしの『丸枠の有無』『ふきだしの向き』『ふきだしの線の有無』などを設定し『登録』します。



私のふきだしは『丸枠有り』『右向き』『ふきだし線有り』です
色や枠線などはあくまで初期設定で、実際にふきだしを挿入する時に、
自由に変えられます。
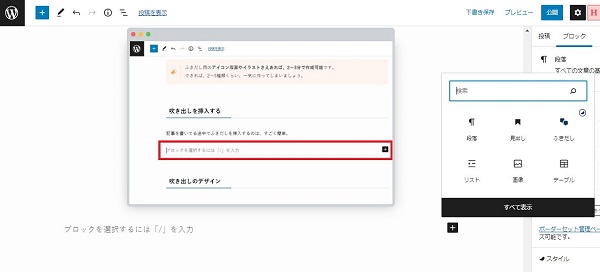
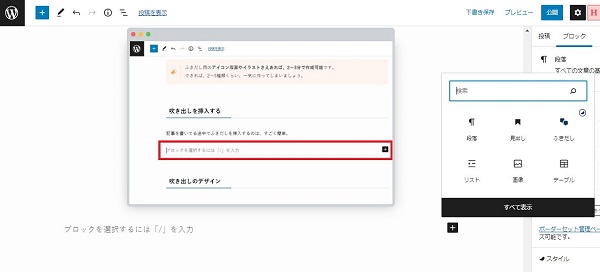
吹き出しを挿入する
記事を書いてる途中でふきだしを挿入するのは、すごく簡単。
下記のように、文章を入力し終えて、『ENTERキー』で改行すると、
新しい『段落』が現れます。



ブロックを選択するには「/」を入力、と現れます


ここで、「/」を入力するか、右端の『黒四角に白十字』をクリックすると、
以下の画面右側のように、よく使用するブロック(アイテム)が出てきます。


見えずらいと思いますが、右四角の中に、
- 段落
- 見出し
- ふきだし
- リスト
- 画像
- テーブル
と直近で使用したアイテム(ブロック)が表示されますので、
ここで『ふきだし』を選択します。


すると、右枠にあらかじめ作っておいた、『ふきだしセット』が現れますので、
挿入する種類を選べばそれで終了です。



あとは、ふきだしの中に好きな文章を入れるだけ



所々に入れるとアクセントになりますよね



記事の雰囲気がやわらかくなるよね
吹き出しのデザイン
先に書いたように、枠の線の有無や色、向きなど、
シンプルなデザイン変更はできますが、それ以上の凝ったものにはできません。
そのかわり『ふきだしセット』で設定したものが、挿入時に
改めて変更できるので、雰囲気を素早く変更することも可能です。



ちょっと楽しいので、チョコチョコ入れたくなりますよ



上は挿入時にいろいろ変更したものです
ですが、記事を書く上ではデザインに時間をかけるより、
記事数を積み上げていくことの方が重要です。
ふきだしセットを作る時には、しっかり納得できるようにデザインして、
挿入後は、ふきだしの中の文章を入力することに集中しましょう。
SWELL『見出し』
↑ちなみにこれは、SWELLの『h2』見出しです。
見出しはブログ記事をGoogle検索で上位表示されるために、
とても重要です。



キーワードや共起語を入れるべきとされていますね
一般的に、ブログタイトルは『h1』見出しと言われます。
以下『h2~h5』くらいまでが良く使われます。



見出しは最低でも2回以上使わないと意味がありません。例えば
h2の下の階層にh3が1つだけというのは好ましくありませんよ。
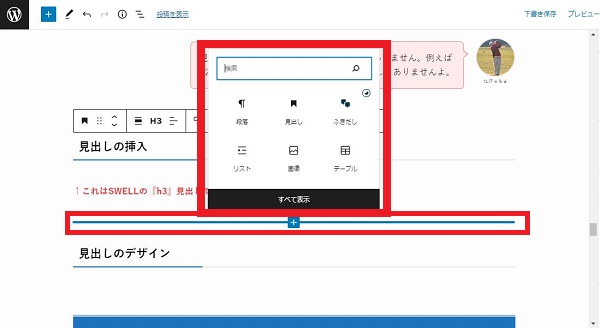
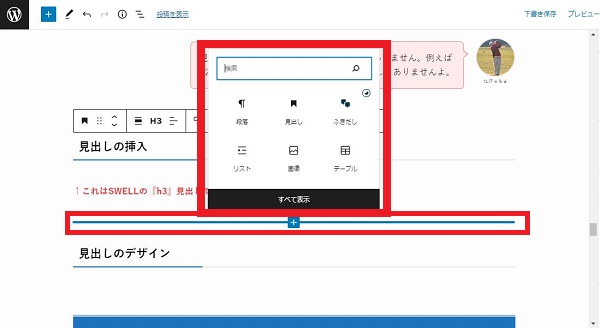
見出しの挿入
↑これはSWELLの『h3』見出しです。
『段落』と『段落』の間にマウスポインタを当てると、
そこに新たな『段落』を入れられる場合、
下の画面の『横長の赤枠』のように『青四角に白十字』が現れます。
『青四角に白十字』をクリックすることで、下の『正方形の赤枠』ように
また良く使うアイテムが6種類現れました。


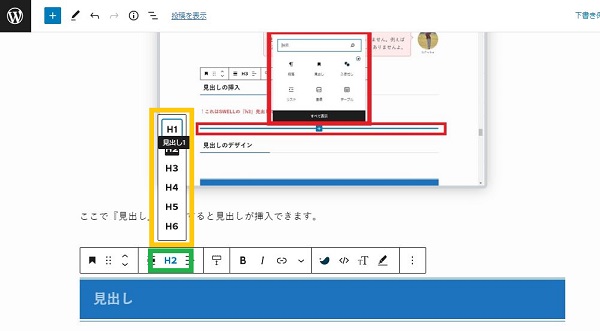
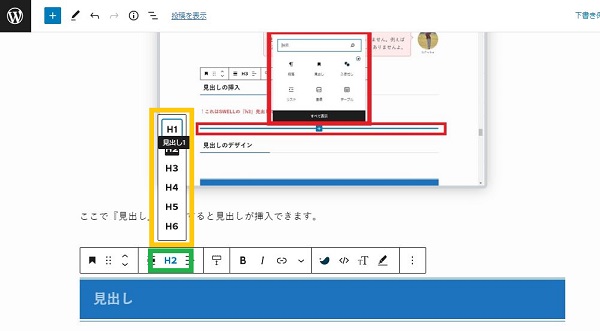
ここで『見出し』を選択すると見出しが挿入できます。


『見出し』を選択すると、上画面のようにツールバーがでてきます。
『緑の枠囲み』の所をクリックして出て来る『オレンジの枠囲み』の中から、
見出しに使用する『H2~H6』を選択すると、見出しが挿入できます。



デフォルトだとH2が出てくるので、上記緑枠の所で変更できます。簡単ですね。
見出しのデザイン
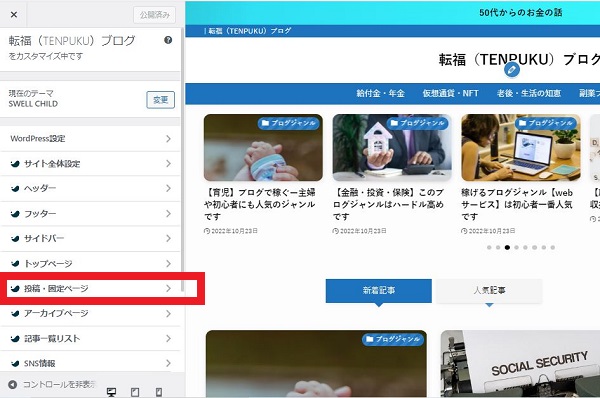
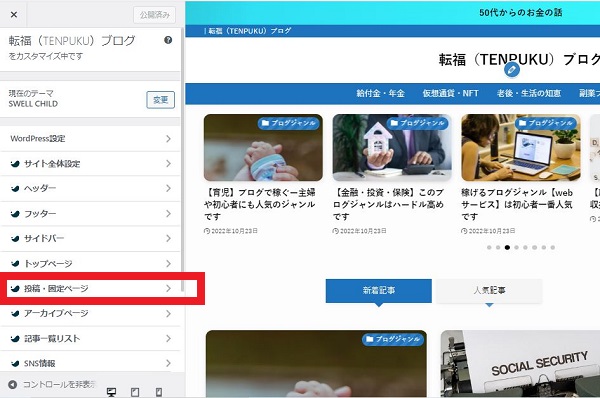
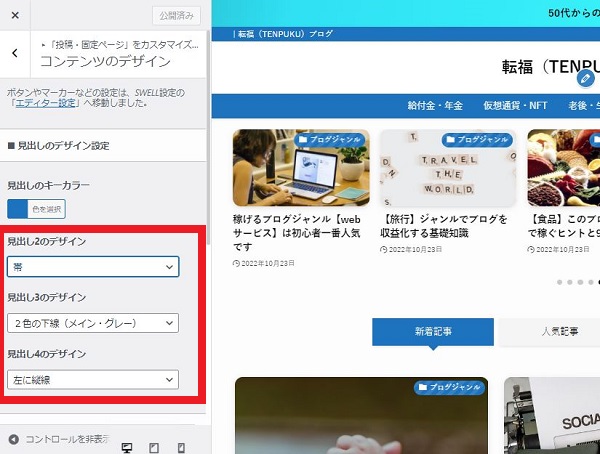
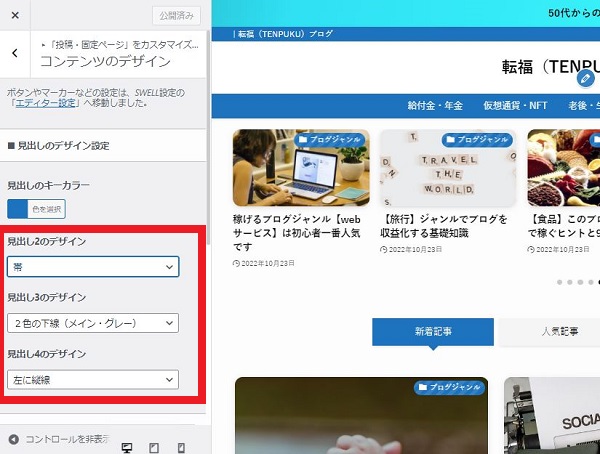
ワードプレスにはカスタマイザーという機能がありますので、
そこで各種基本設定を変更することが可能です。


「投稿・固定ページ」>「コンテンツのデザイン」の中に、
以下のような設定エリアがあるので色や雰囲気など好きに変えられます。


H2見出しの種類
↑これはH4見出しです。
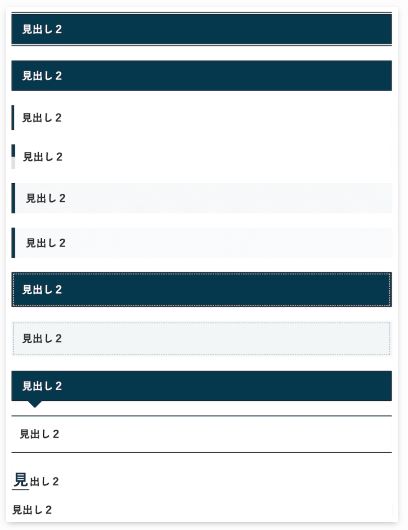
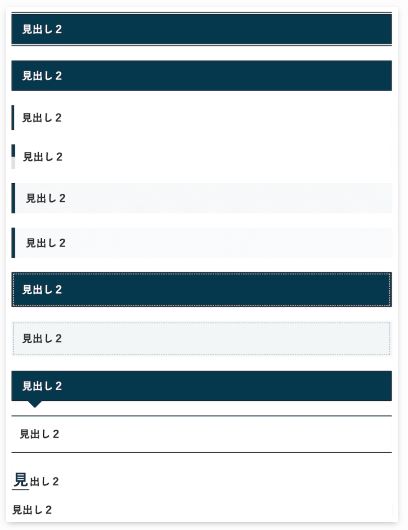
SWELLの公式サイトより引用した下の画像で、
H2のデザインの種類を確認してみましょう。


H2見出しの呼び方(上から順)
←帯
←塗りつぶし
←左に縦線
←左に2色のブロック
←付箋風
←付箋風(ストライプ)
←ステッチ
←ステッチ(薄)
←吹き出し風ya
←上下に線
←1文字目にアクセント
←装飾なし
(左のサンプル画像と種類名はズレがあります)
色次第でも見え方が変わりますので、最初の記事いろいろ試して、
一度決めたらあまり頻繁に変えたりせず、記事を書くことに注力しましょう。
H3見出しの種類
H2見出しと同様、数種類から選べます。



私の場合はデフォルトの一番上を使用しています。


H4見出しの種類
H4見出しになると、選べる種類は3種類しかありません。
私の場合はもちろん、デフォルトの一番上を使用しています。


見出しだけでも記事の雰囲気は変わりますので、自分の好きなもの・色を決めましょう。
※H5以下は使用頻度が少ないですが、
細かく書き分けたい人は、最初に設定を済ませておきましょう。
SWELL『文字強調』
『文字強調』は、文章の文言にメリハリをつけるもので、
記事を書くパーツの中で、重要度は高いといえます。
文字強調の種類
割と細かいものまで含めると数十種類はありますが、
私が主に使用するのは以下の4種類くらいです。
- 太字→太字
- 文字色→文字色文字色文字色文字色
- アンダーライン→アンダーラインアンダーラインアンダーラインアンダーライン
- 文字の大小→文字の大小文字の大小文字の大小文字の大小
あまり色んな文字強調や装飾をやりすぎると、
極めて読みにくい記事になるはずです。
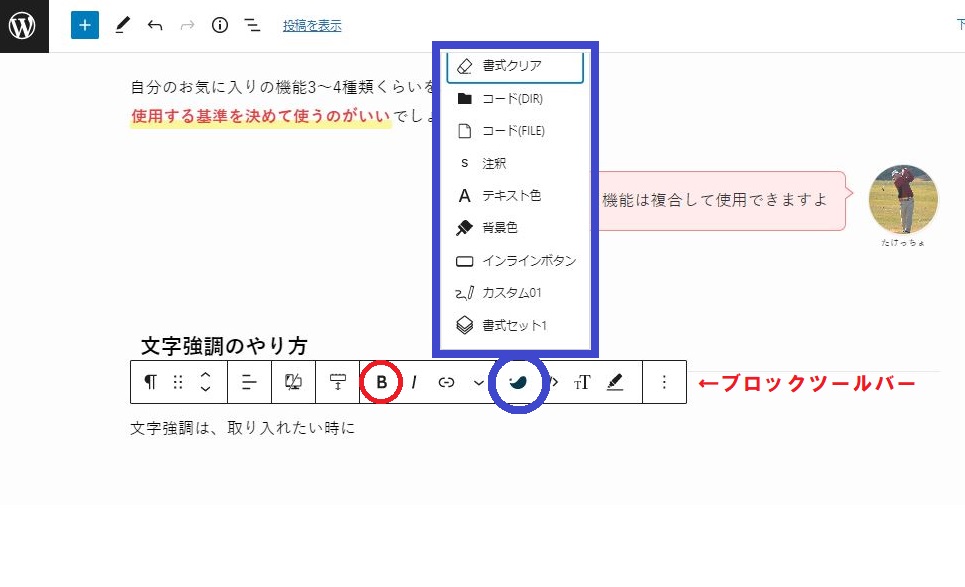
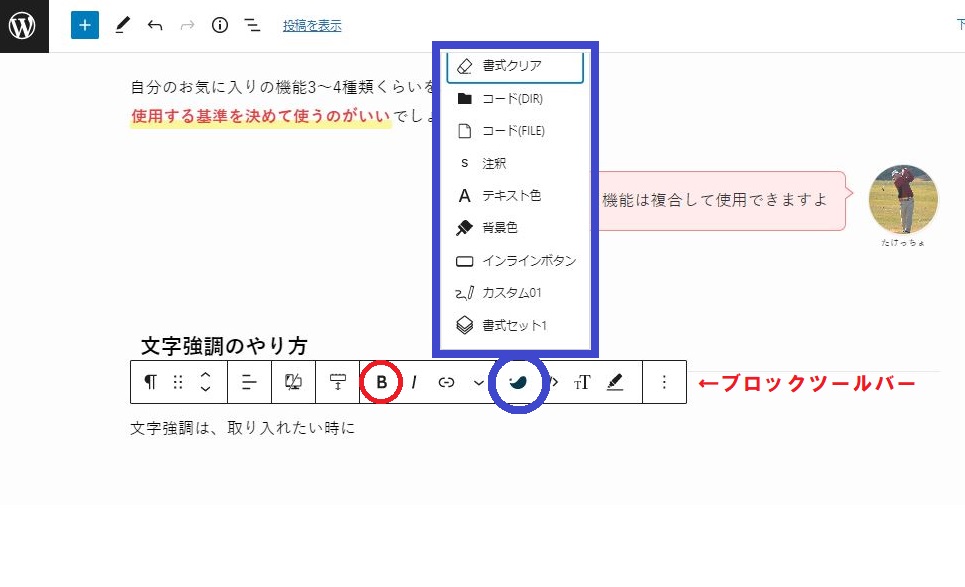
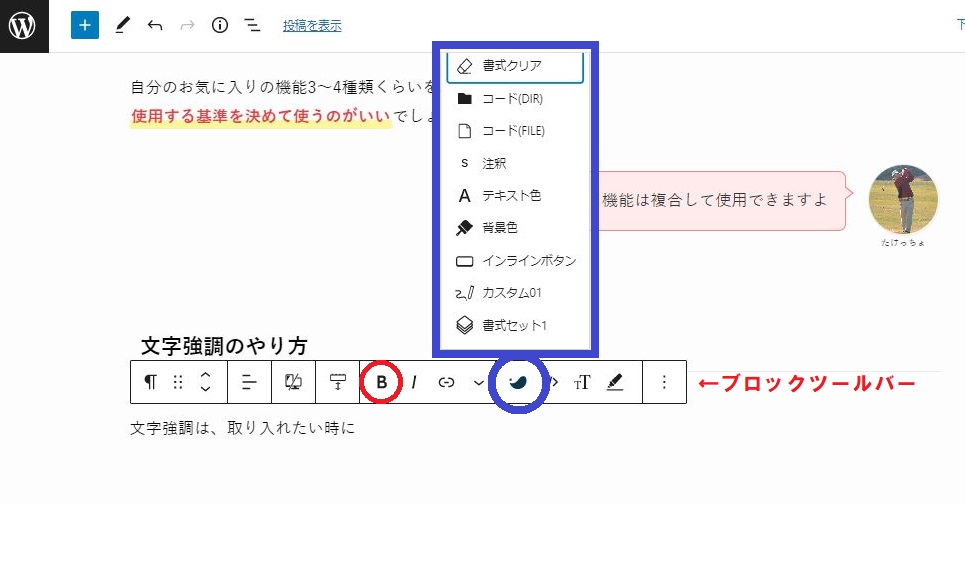
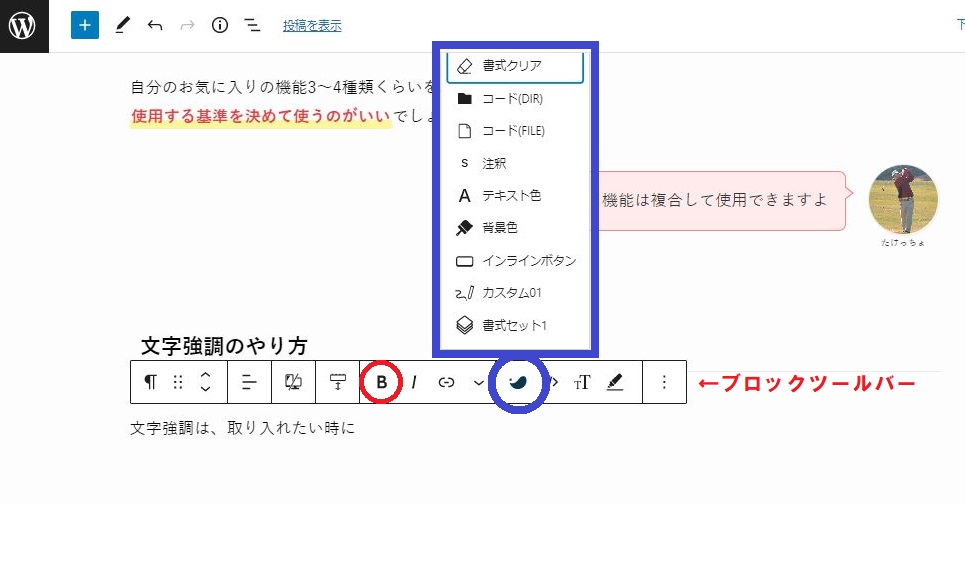
自分のお気に入りの機能3~4種類くらいを、
使用する基準を決めて使うのがいいでしょう。



機能は複合して使用できますよ
文字強調のやり方
文字強調は、取り入れたい時に自由に取り入れられます。
太字にする
太字にしたい文章をカーソルでドラッグして、
ブロックツールバーの『B』(下の画面の赤丸)を押すだけです。


すごい楽チンなので、文章にメリハリをつける意味でも、
私は要所要所で必ず使用していますよ。
文字色を付ける
まずは、色を付けたい文章をカーソルでドラッグします。
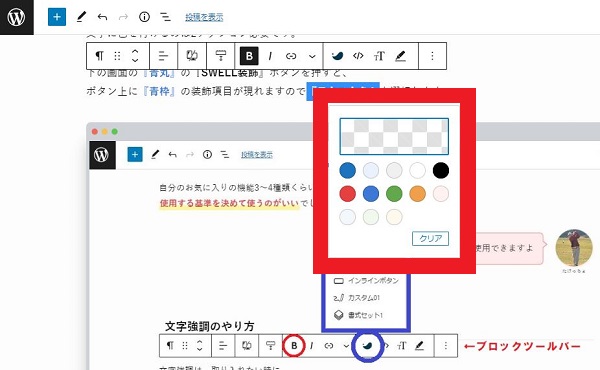
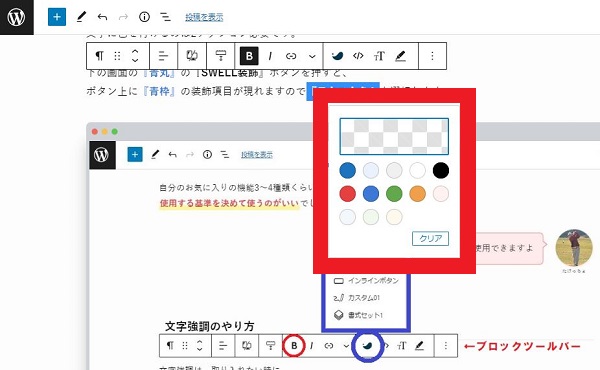
下の画面の『青丸』の『SWELL装飾』ボタンを押すと、
SWELL装飾ボタン上に『青枠』の装飾項目が現れますので『テキスト色』を選択します。


すると、下の画面内の『赤枠囲み』のような色のパレットが出てきます。


ここでテキストに付けたい色を選んで終了です。



あまり色を多用すると見た目が悪くなるので注意が必要です。
文字にアンダーラインを入れる
文字にアンダーラインを入れるにはまず、
アンダーラインを引きたい文章をカーソルでドラックします。
次に『ブロックツールバー』の、
右端の方にある『マーカー』のアイコンをクリックしましょう。


すると、4色のカラーパレットが出現しますので、
好きな色を選択するだけです。



私の場合はほぼ1色のみ使用。まれに2色目を使います。
文字の大きさを変える
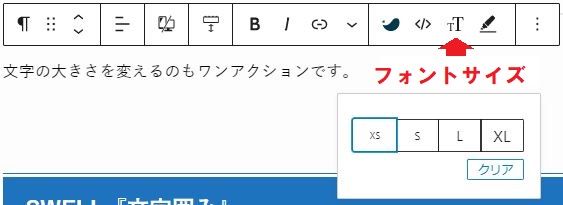
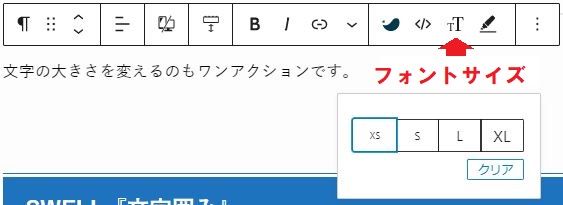
文字の大きさを変えるのもワンアクションです。
『ブロックツールバー』も右のほうに、
『T』のようなアイコンでフォントサイズ(文字サイズ)を変えられます。


デフォルトは『M』サイズなので、
大きくしたければ『L』や『XL』を、
小さくしたければ『S』や『XS』を選択するだけです。
私の場合、たまに『L』サイズに大きくすることがありますが、
あまり多用はしていない機能です。
ですが、メリハリを付ける上で、
時々使用するのはアリですね。



文字の強調、大きさ、ふきだしで記事の印象が変わるのが感じられると思います。
SWELL『文字囲み』
文字通り、文字(文章やリストなどを)を囲む、
四角囲みのことです。
特別な文章や項目を目立たせたり、項目の羅列をまとめたりなど、
わかり易くするために用います。



この辺の文章でも、太字や赤文字、アンダーラインだけで、
文章にメリハリをつけています。
文字囲みの種類
SWELLの文字囲みで使いやすいのはデフォルトで4種類。
いつでも使えるように、画面右側のサイドバーに用意されています。
文字囲み枠のシンプル線
2行にするとこんな感じです。
文字囲み枠の二重線枠
2行にするとこんな感じです。
文字囲み枠の薄い線枠。カスタマイズで枠の太さや色などが変更可能。
2行にするとこんな感じです。
- 文字囲み枠の薄くて太い線囲みです。カスタマイズで枠の太さや色などが変更可能。
- 複数行にするとこんな感じです。
- 中にリストを入れることもできます。
文字囲みは上記4種類以外にもありますが、
素早く使用できるのがこの4種類になります。



デフォルト4種のうち下の2種は薄くてイマイチですね。文字囲みを多用する人は、早めにカスタマイズして変更しておくべきですね。
文字囲みのやり方
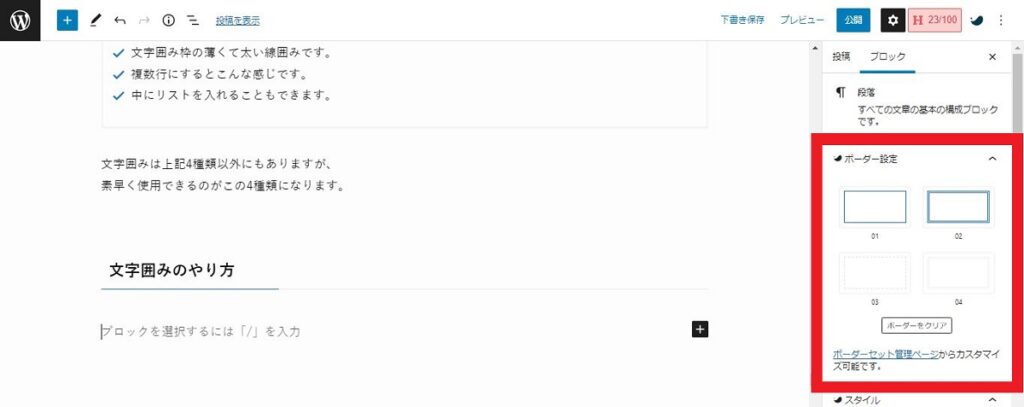
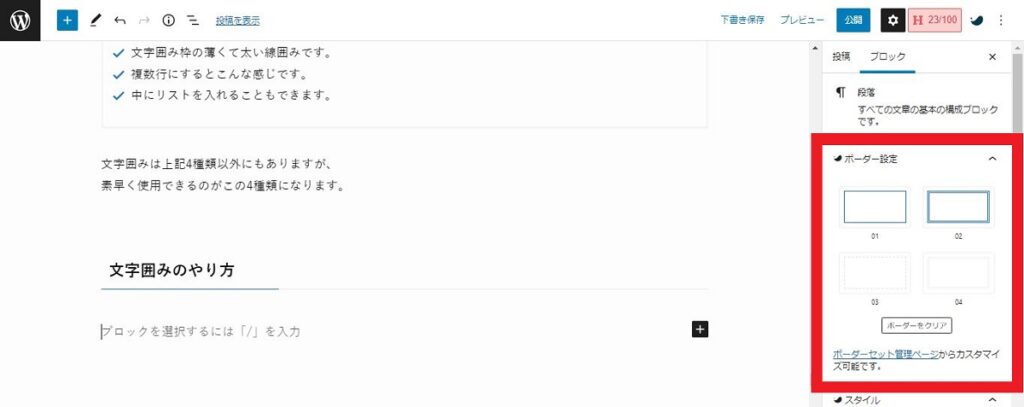
記事中に新しい段落を挿入すると、右サイドバーが、
下の『赤枠囲み』のように表示されます。


SWELLでは、文字囲みを『ボーダー』と呼んでますので、
『ボーダー設定』と表示されています。
4種類あるボーダーから、
好きな物を選んで設置してから中に文章を入力することも、
またその逆の順番でも文字を囲むことができます。



よく使うのは1~2種類になると思います。
SWELL『キャプションボックス』
キャプションボックスとは、
先に紹介した文字囲みに、『見出し』をつけたものです。
キャプションボックスの種類
例えば下の『キャプションボックス』が挿入時のデフォルトですね
枠囲みの文章のタイトルなどと、囲みの中に文章が入力できます。
このデフォルトを好みによって、以下のように変更できます。
キャプションボックス(小)
キャプションボックス(枠上)
キャプションボックス(枠上2)
キャプションボックス(枠内)
キャプションボックス(浮き出し)
キャプションボックス(内テキスト)
もちろん、キャプションボックスで使用する色、文字の大きさや色などは
カスタマイズで自由に変えられます。
どのブロックパーツも、色はブログサイトのメインカラーに影響されます。
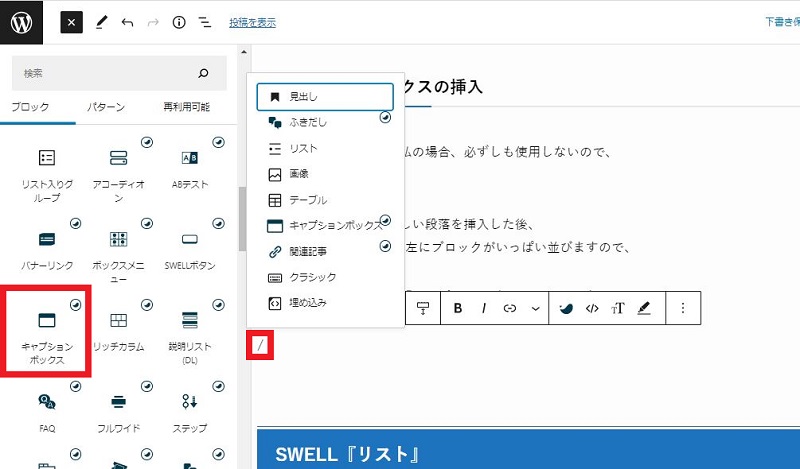
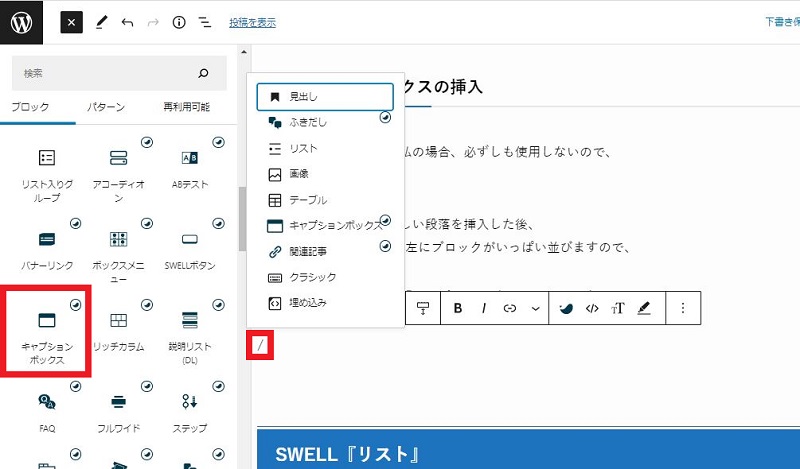
キャプションボックスの挿入
キャプションボックスは私の場合、必ずしも使用しないので、
使用頻度は少なめです。



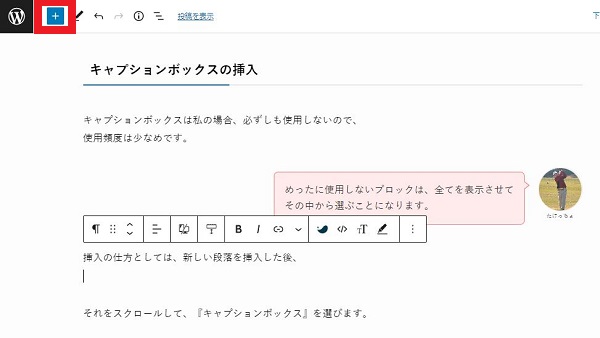
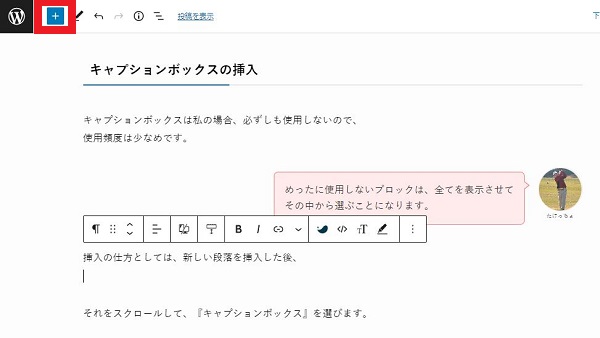
めったに使用しないブロックは、全てを表示させて
その中から選ぶことになります。
挿入の仕方としては、新しい段落を挿入した後、
画面の左上方にある『青地に白の十字』マークをクリックします。


『青地に白十字』マークをクリックすると、
画面左側にサイドバーが現れますので、
それをスクロールして、『キャプションボックス』を選びます。


他のあまり使用しないブロックも、
同様のやりかたで呼び出すことができます。



機能が多すぎて、とても使いきれません。
主に使用するのは20種類程度になるでしょう。
SWELL『リスト』
記事を読み易くする上で、かなり重要な位置を占めるのが『リスト』です。
私も文章がダラダラ長くなりがちですが、
時折、リスト形式で言いたい事をまとめると、
引き締まった記事の印象を与えられます。
リストの種類
SWELLの『リスト』は以下の7種類です。
- デフォルト1
- デフォルト2
- デフォルト3
- 目次風1
- 目次風2
- 目次風3
- チェック1
- チェック2
- チェック3
- マル1
- マル2
- マル3
- 三角1
- 三角2
- 三角3
- バツ1
- バツ2
- バツ3
- 丸数字1
- 丸数字2
- 丸数字3
- 注釈1
- 注釈2
- 注釈3
基本は8種類ですが、良く使うのは2~3種類程度になるでしょう。



商品紹介ならもっと多くの種類を使うかもしれませんね。
他にも、
リストと『文字囲み』や『キャプションボックス』を併用(グループ化)することで、
要点をうまくまとめて、読者に伝わりやすくなりますよ。
- 記事にメリハリがつけやすい
- 要点がまとめられる
- 読者にポイントを伝えやすい
これらもごく簡単に設定できますので、
積極的に使用して、見やすく分かりやすい記事に仕上げましょう。
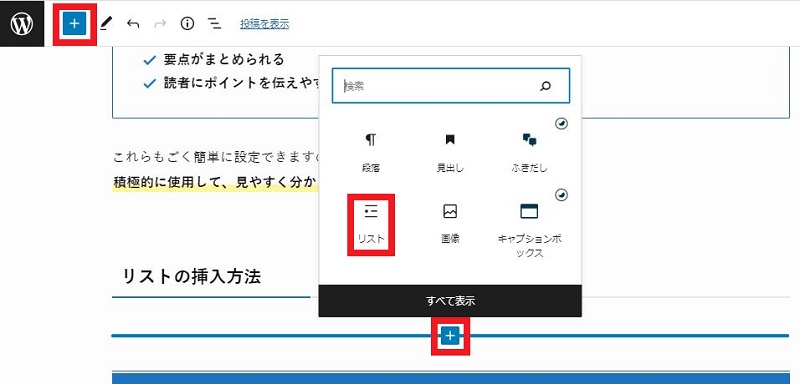
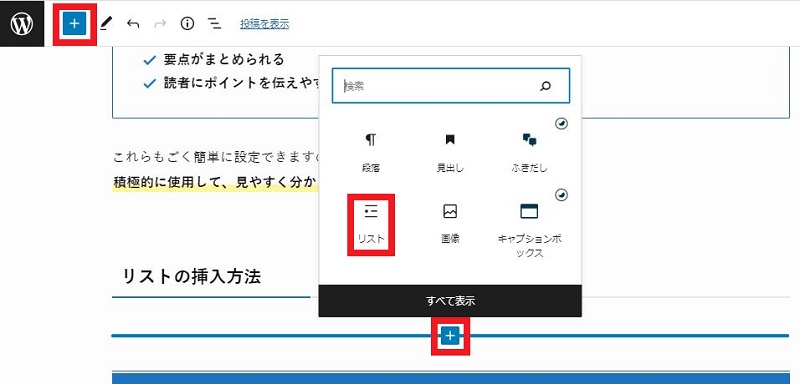
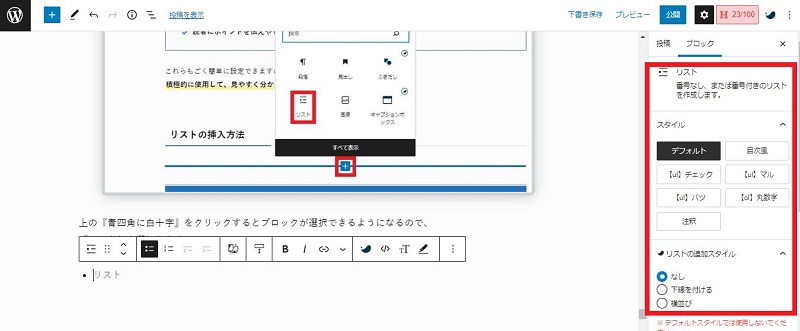
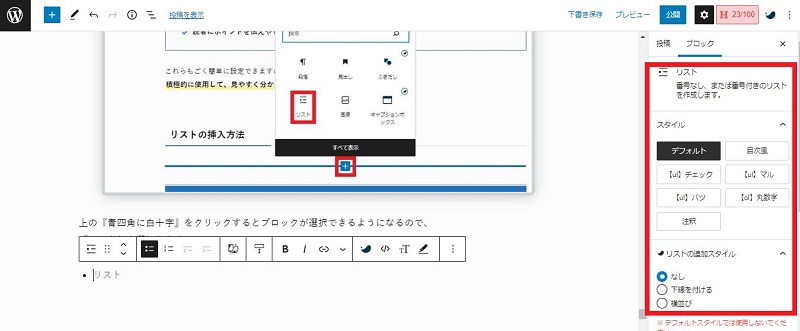
リストの挿入方法
新しい段落を作る時やリストにしたい文章を入力したあとでも、
いつでもリスト形式にできます。


上の『青四角に白十字』をクリックするとブロックが選択できるようになるので、
『リスト』を選択します。
すると画面下の右側の『赤枠』の中でリストの種類を選んで、
多少のカスタマイズができます。





私はあまりカスタマイズをしたことはありません
SWELL『テーブル(表組)』
グーグルでは、読者のための記事の分かりやすさの目安として、
テーブルの入った記事を評価しがちです。



読者ファーストということですね
特に商品の『比較記事』や『一覧表示』などでは、
可能な限り『テーブル』を使用してみましょう。
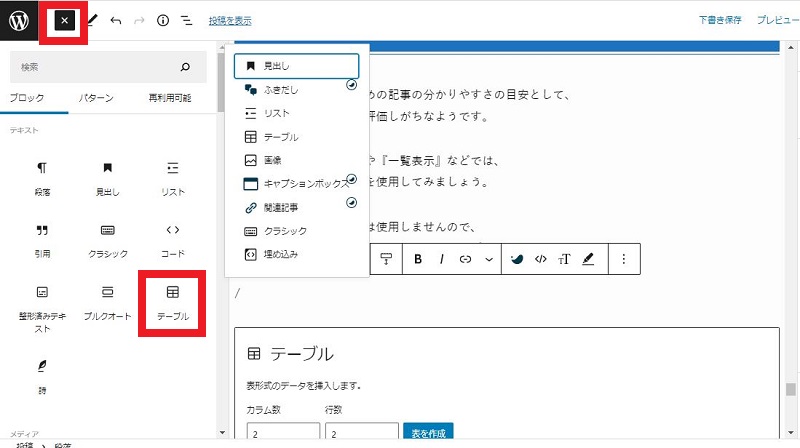
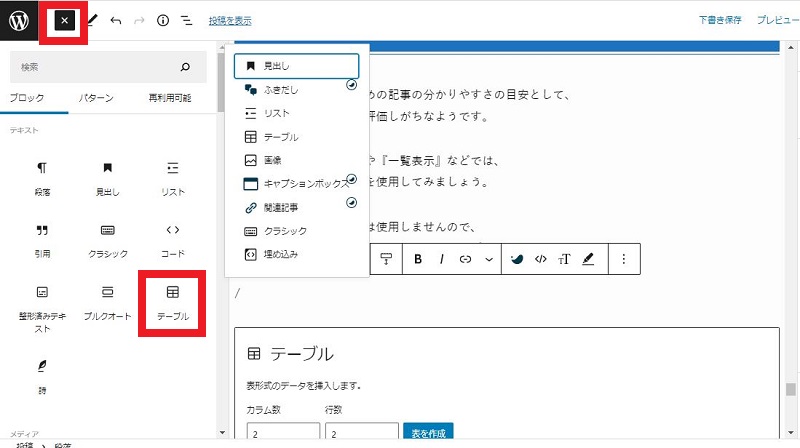
私の場合、テーブルもさほど頻繁には使用しませんので、
画面左上の『青四角に白十字』マークから選びます。


『テーブル』を選択すると、以下のようなものが表示されますので、
必要なカラム数(列数)、行数を入力して仮の表組を作成します。


カラム数と行数はぞれぞれ、横の列数と縦の行数のことです。
ちなみに、カラム数2,行数4の表組は以下のような感じです。
| テーブル(表組)カラム1(列1) | テーブル(表組)カラム2(列2) |
| テーブル行数2行目 | 列2の2行目 |
| テーブル行数3行目 | 列2の3行目 |
| テーブル行数4行目 | 列2の4行目 |
上記のテーブルはスタイルとして、『ストライプ』を採用しています。
テーブルのスタイルには、他にも3種類ほどありますので、
それはカラム数や行数などと組み合わせて、
一番自分の好みに合う組み合わせを選んでみましょう。
SWELL『画像貼り付け』
ブログ記事の質を高めるには、必要に応じて、
オリジナル画像を使用することも有効です。



サイズ(容量)も重要ですよ。大きすぎないように。
SWELLでは画像の挿入も簡単にできますよ。
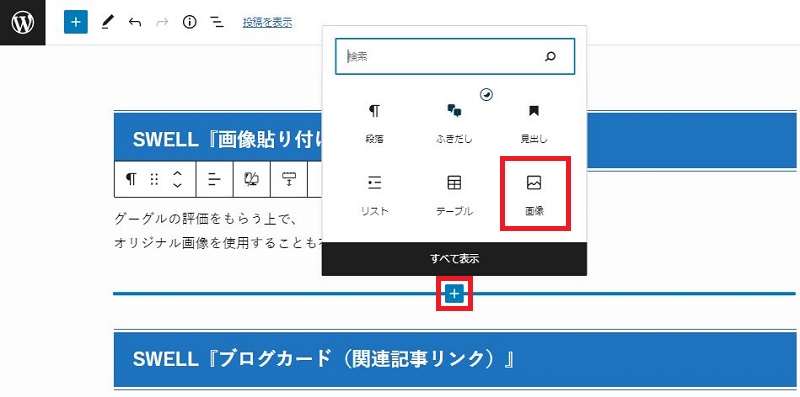
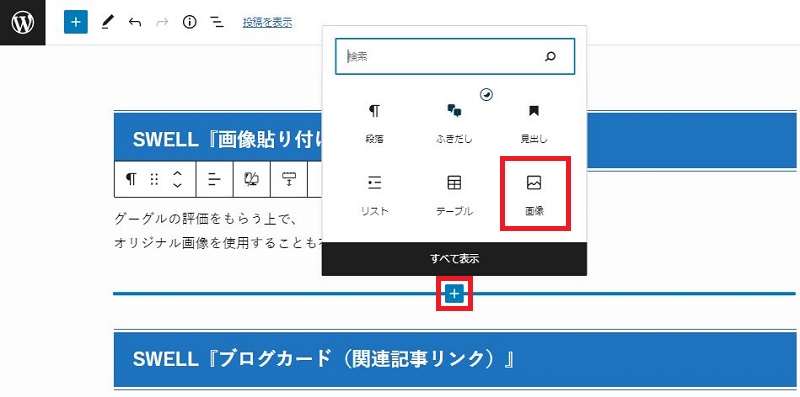
下の画面のように、新しい段落で、『青四角に白十字』から、
『画像』を選択します。


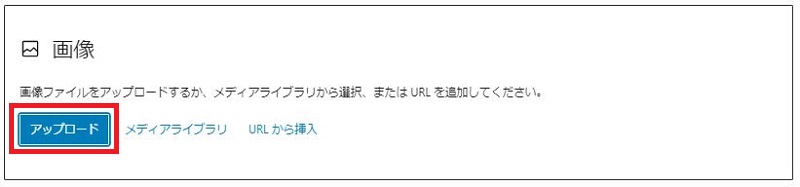
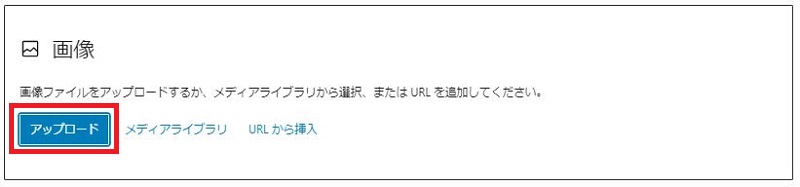
すると、以下のような画面が現れますので、
予め用意してある画像をアップロードします。


画像を挿入する時の注意点は、画像のネーミングですね。
画像を用意してすぐにブログ記事に貼るなら良いのですが、
時間が経つと、貼りたい画像名が分からなくなったりします。
SWELL『ブログカード(関連記事リンク)』
ブログ記事の価値を高める施策の一つに、
内部リンクがあります。



ブログサイト内で他の記事と連携させることですね
内部リンクはテキストリンクでもいいし、場合によっては
『ブログカード』と呼ばれるものを使用するのもアリです。
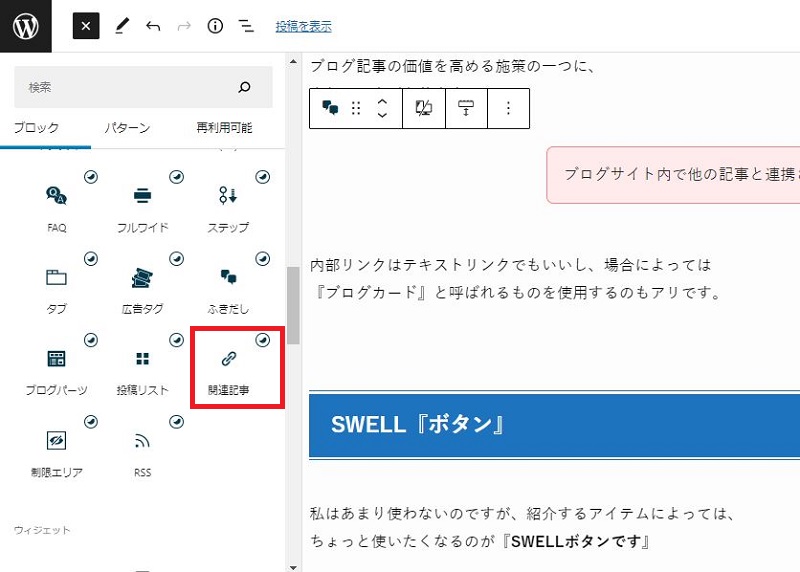
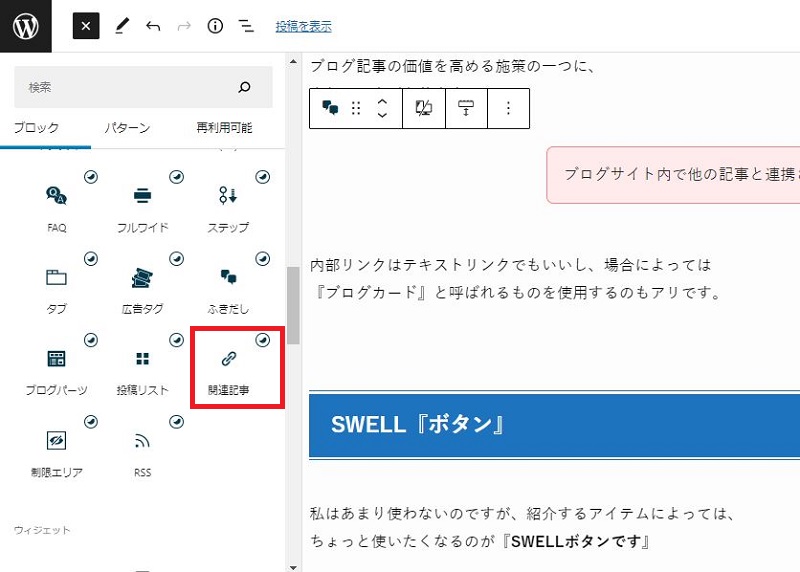
SWELLでは、ブログカードは『関連記事』というブロック名で
挿入できます。


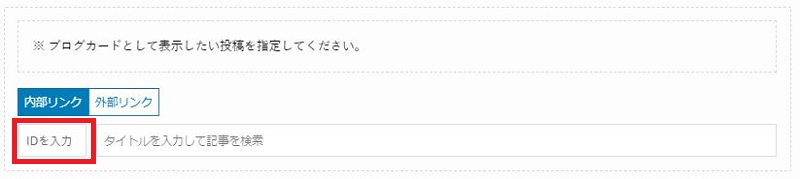
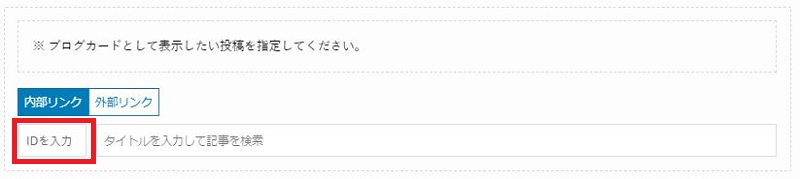
ブロックの中から『関連記事』を選ぶと、下のような画面が現れます。


この画面の赤枠内に、ワードプレスで記事ごとに振られる
IDナンバーを入れると、以下のような『ブログカード』が挿入されますよ。


但し、ほんとうに他の記事に飛んで欲しい場合は、
文章中で、さりげなくアンカーテキストでリンクさせる方が、クリック率が高いようです。
ブログカードは、あくまでもグーグルの内部リンク対策として、
記事の最下部など限られた場所に配置するのがいいでしょう。
ブログカードは少し押しつけがましい気もしますよね。
SWELL『ボタン』
私はあまり使わないのですが、紹介するアイテムによっては、
ちょっと使いたくなるのが『SWELLボタンです』
ごく簡単な操作だけで、かっこいいボタンが作れます。
主に商品の販売とか、特別なリンクを設定した時に
使用したいボタンですね。
SWELLボタンの種類
デフォルトでは形状は1種類で、大きさと色は各3種類です。
ボタンには、ボタン内にテキストと、
ボタンを押した時のリンク先が設定できます。
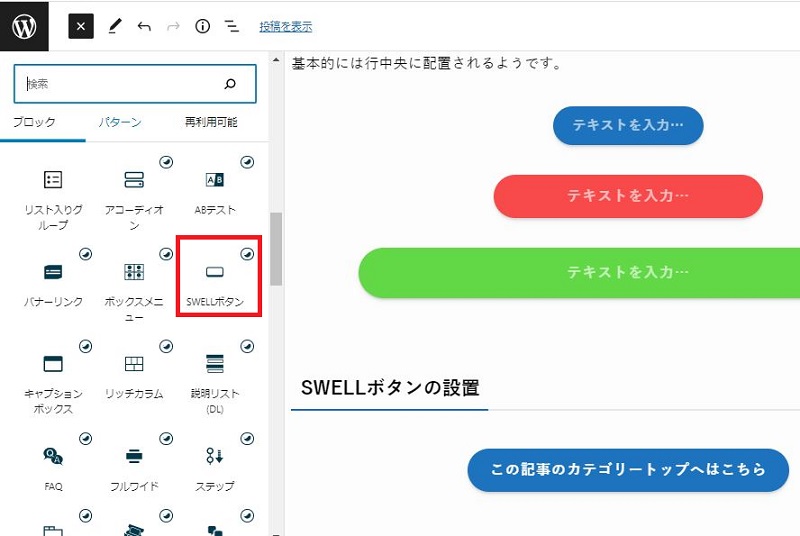
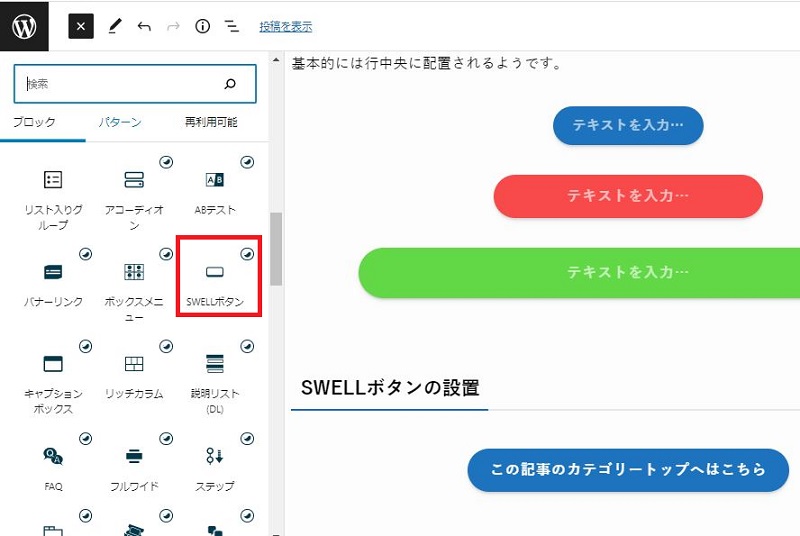
SWELLボタンの設置
もうすでに他のアイテムで何度も紹介したように、
このSWELLボタンもブロックなので、一発で設置できます。
下の画面で『SWELLボタン』を選択するだけです。


ボタンの形状は、スタイルの変更で5種類まで変更可能です。



ここでは、『立体』『キラッと』の2パターンのみですが
商品の販売などには向いている機能ですが、たくさんの商品を売りたい場合、
SWELLのボタンより、
『もしもアフィリエイト』の『かんたんリンク』の方がより便利でしょう。
細かいアイテムの販売を想定したブログでは、
『もしもアフィリエイト』への登録は済ませておいてください。
まとめ:【SWELL】でできることーWordpressテーマ
SWELLは2022年時点で、初心者にはかなり人気のテーマとなっています。
価格は他のテーマと比較すると間違いなく高価な部類ですが、
ツイッターなどで評判を見る限り、
コスパが悪いといった声は見たことがありません。



難しい操作がほぼ無いです。
もし、あなたが完全なブログ初心者で、テーマ選びで迷っているなら、
SWELLにするべきでしょう。
テーマ選びに迷う時間を、早めに記事を書く時間にあて、
収益に結びつけるよう頑張りましょう。



