ブロガー
ブロガーブログで紹介する商品のレビューとか口コミとか欲しいんだけど…
記事の信頼性をカンタンに高める方法ってあるの?
この記事では、そんなあなたの悩みを解決します。



ブログ記事の信頼性って、筆者の意見だけだとイマイチ信用できない時ってありますよね?



アフィリエイトで商品レビューを入れたいけど、自分の感想だけじゃ……
そんな時にカンタンに手に入るのがツイッターの口コミです。
この記事では、ブログにツイッターのツイートを埋め込む方法を紹介します。
商品レビュー記事に第三者の口コミを入れることで、記事の信頼性がグッと高まりますよ。
私も、レンタルサーバーの紹介で、ツイッターの口コミを多用していますよ。
ブログにツイートを埋め込むメリット
ここでは、ブログにツイートを埋め込むメリットを二つ紹介します。
①記事の信頼性が増す
商品の価値を分かりやすく説明するのは、口コミやレビューが一番。
アマゾンや食べログのように、ユーザーの評価を商品の信頼性の根拠にしているサイトは山ほどありますよね。
ですが個人ブログの場合、自分でいろんな商品の口コミを集めるのは容易ではないです。



そこで、ツイッターを引用すればいろんな口コミを集めることができるようになりますよ。
ツイッターでは、様々な商品やサービスの評価を自分の感想としてツイートする人が多くいます。
欲しい口コミのキーワードで検索すれば、いくらでも良い評価・悪い評価が見つかりますよ。
②最新の情報を掲載できる



ツイッターで自分あるいは気になるアカウントのタイムラインを掲載したいんだけど…
そんなこともブログでカンタンにできてしまいます。
タイムラインを掲載することで、ブログ運営者の最新のリアルな発信情報や考え方、人となりが伝わるようになります。
ブログ運営者に親近感がわく事で、ブログのリピーターになったりアフィリエイトの成約に繋がり易くなるなどのメリットが生じやすくなりますよ。
現在のブログでは、ツイッターからの流入もバカにできないものになってますよね。
ブログにツイートのURLをコピーするだけでも可
単純にツイートをブログに表示させるだけなら、ツイートのURLをコピペするだけでも可能です。
ツイッターのURLをコピペする
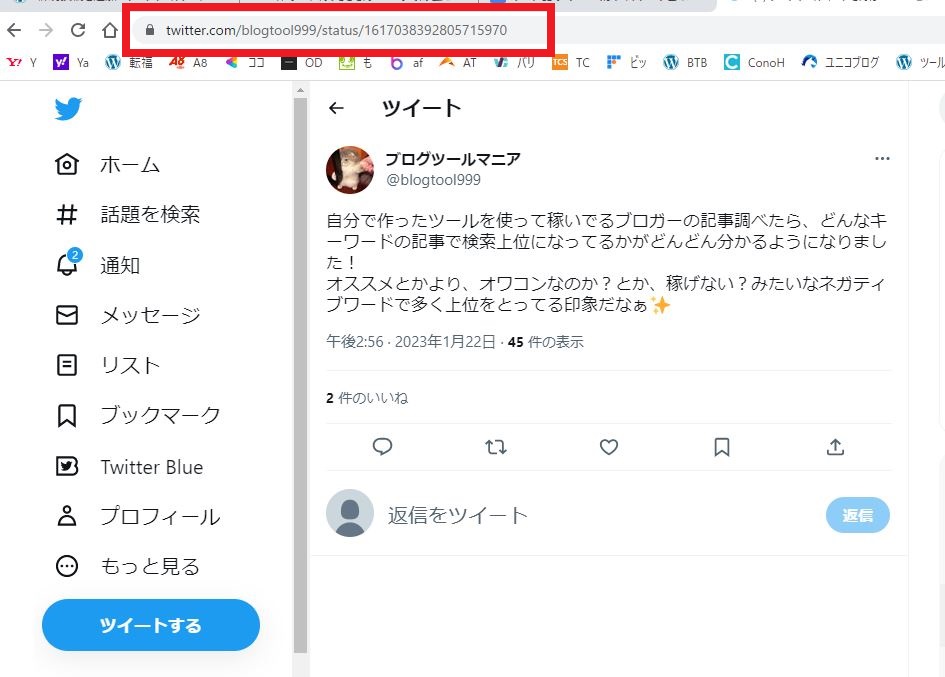
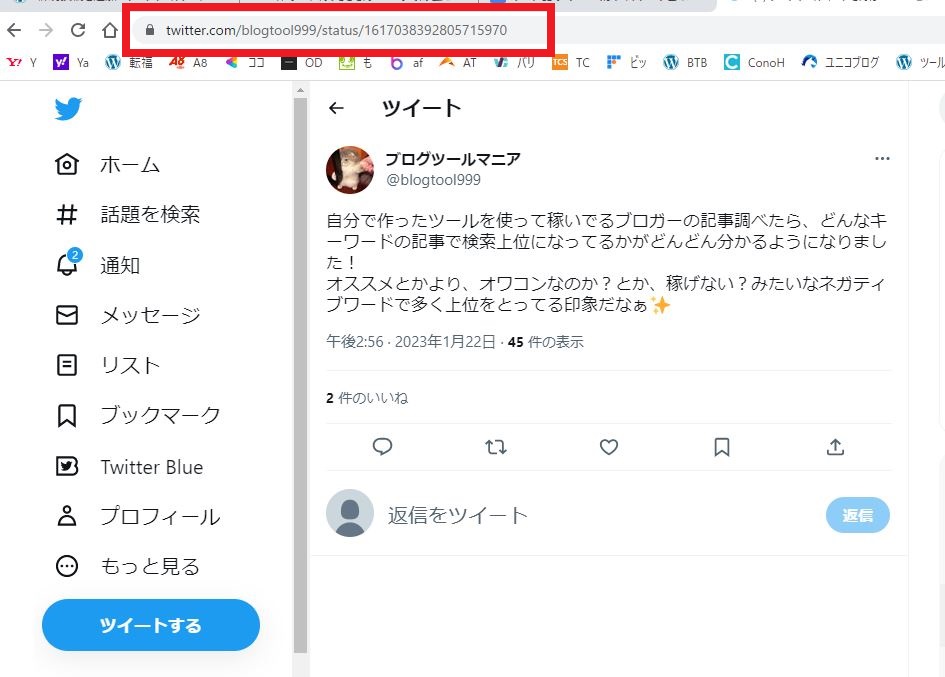
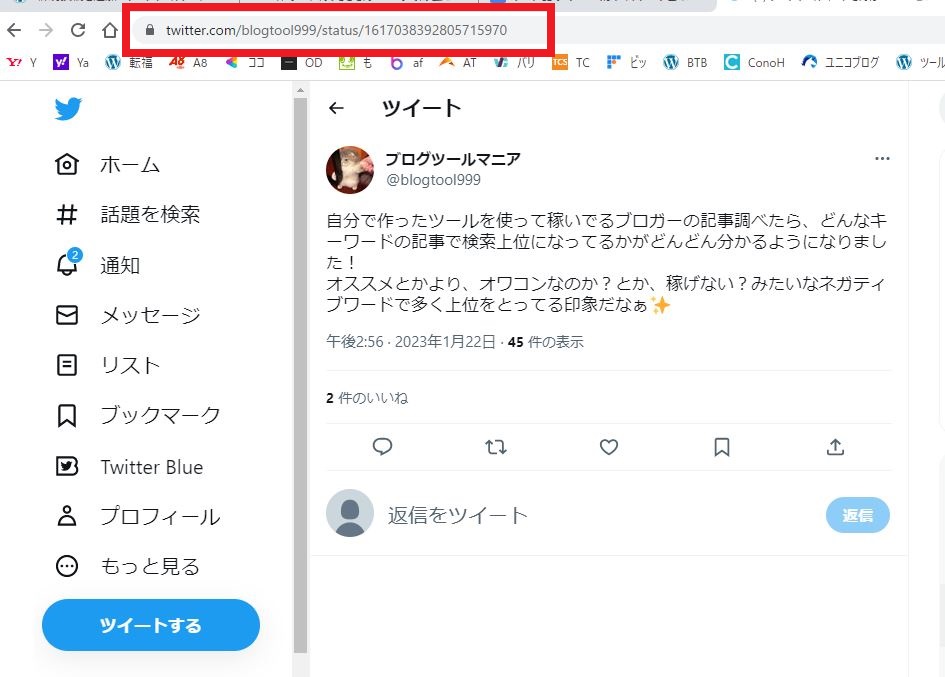
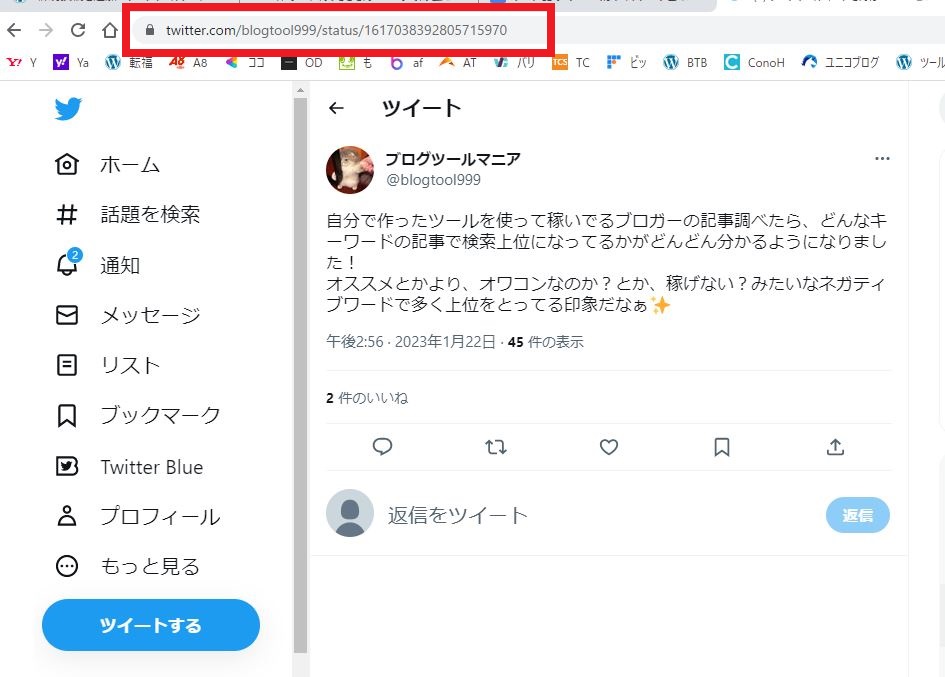
まずはPCでツイッターにアクセスし、画面にツイートを表示させます。


そこで画面上部に表示されるURLをコピーします。
ブログの記事ページ内で、ツイートを挿入したい所にURLをペーストすると、以下のような感じでツイートが表示されます。



カンタンですね。
ただし、このやり方には注意しなければならないポイントがあります。
URLコピペの注意点
このURLをコピペするだけのやり方には、実は注意点があります。
それは、ツイッター埋め込みの公式のやり方では無いということ。
ASPにもよりますが、ASPによっては後々のトラブルを避けるため、公式の埋め込み方法以外は認めてない所もあります。



このやり方は、アフィリエイト広告の無いブログ記事には何の問題もありません。
アフィリエイト記事の場合、案件によってはASPによって問題視されることがあります。
なので、このやり方を採用する場合、ASPの注意事項をよく確認するようにしてください。
あるいは、次に紹介する公式な方法にやり方を統一すると良いでしょう。
<公式>ブログにツイートを埋め込む方法
ここでは、ツイッターで公式に認められているツイートの埋め込み方法を紹介します。
カンタンにまとめると、『ツイートのコードをコピーして、カスタムHTMLにペーストする』という手順になります。



カスタムHTMLはWordPressブログのパーツですよ
公式ツイート埋め込みはPCでのみ可能
ツイッターはスマホで利用する方が圧倒的ですが、残念ながらブログに埋め込む作業はPCでしかできません。



なのでこの作業をする場合、PCの前で準備をしてくださいね。
<公式>ツイート埋め込み手順PC
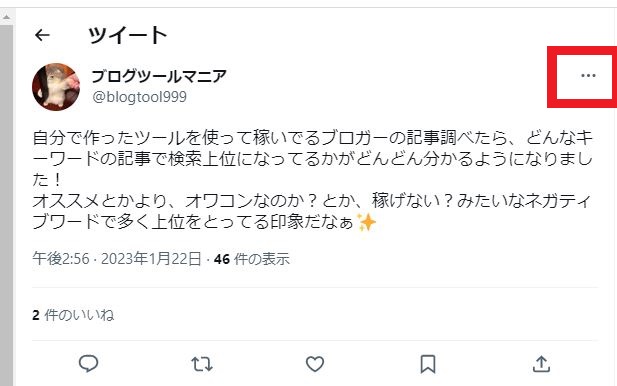
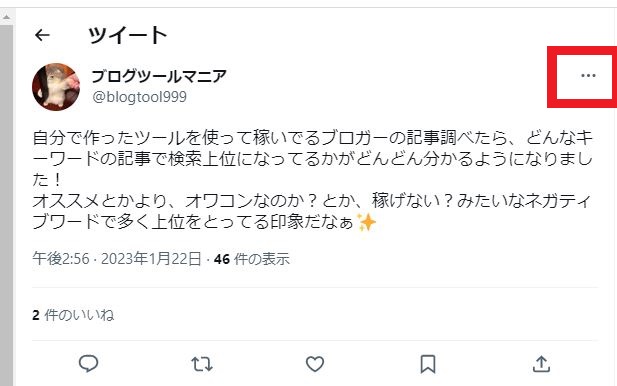
まずは、ツイッターにアクセスし埋め込みたいツイートを表示させます。


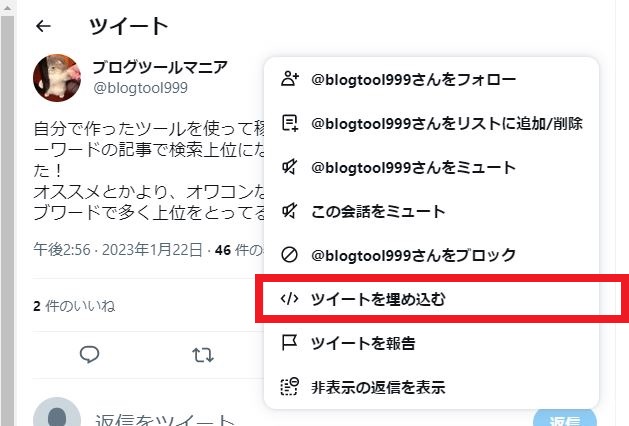
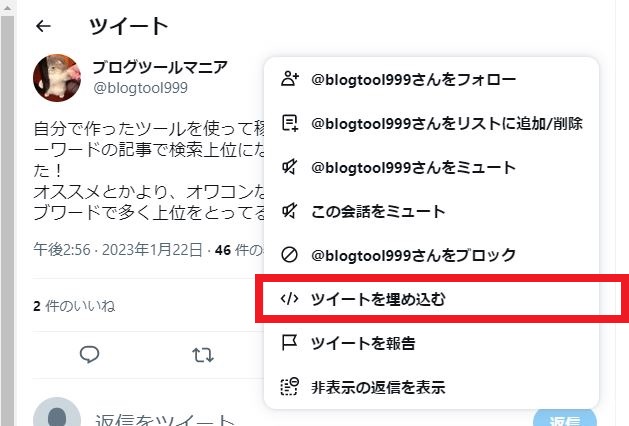
ツイート右上に『…(三点リーダー)』のアイコンがあるのでそれをクリックします。


すると以下のようなメニューが現れるので、『ツイートを埋め込む』を選択します。


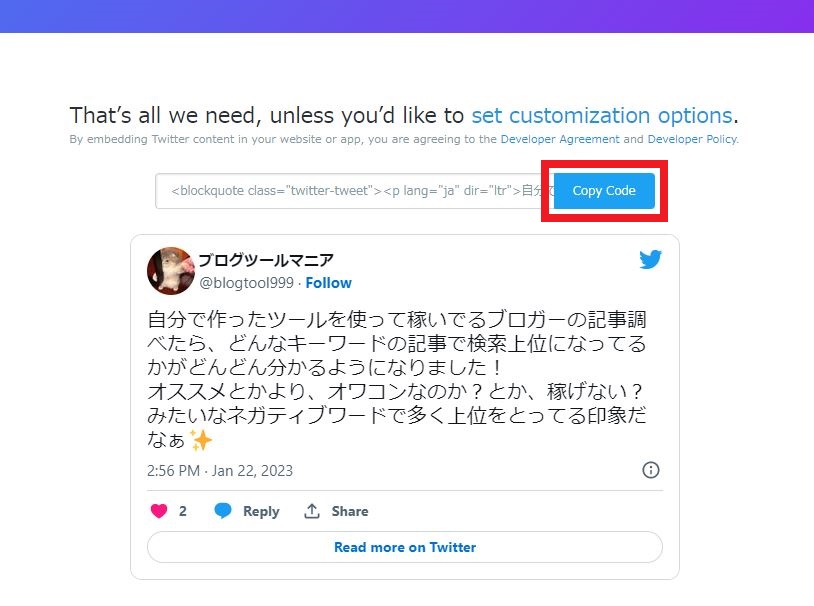
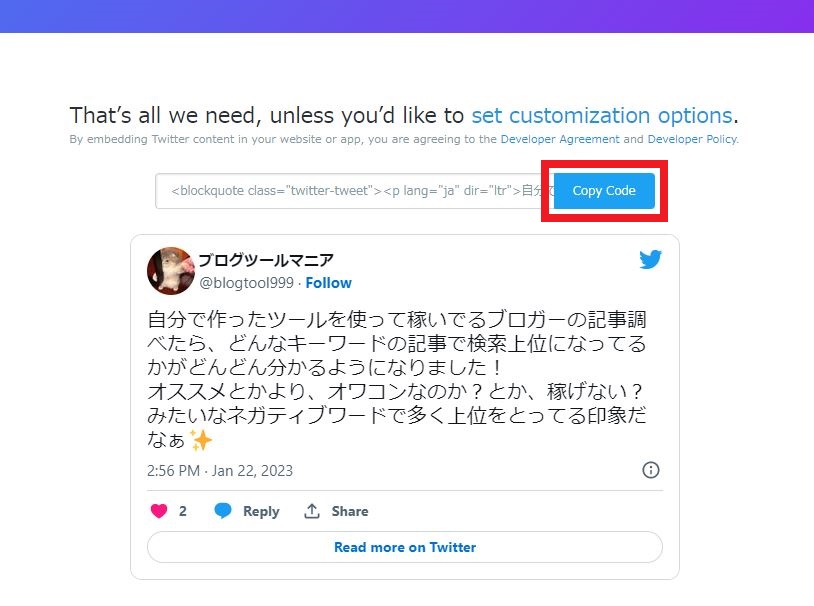
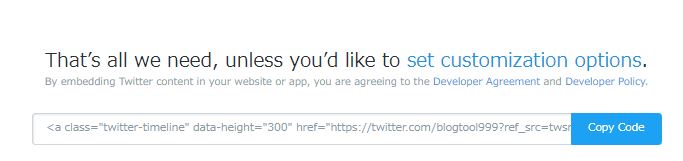
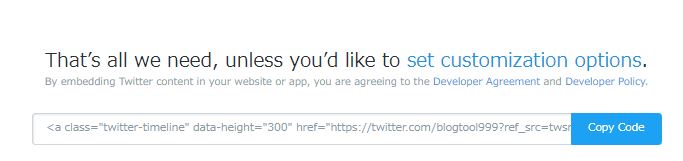
すると以下のような画面になりますので、『Copy Code』ボタンを押します。


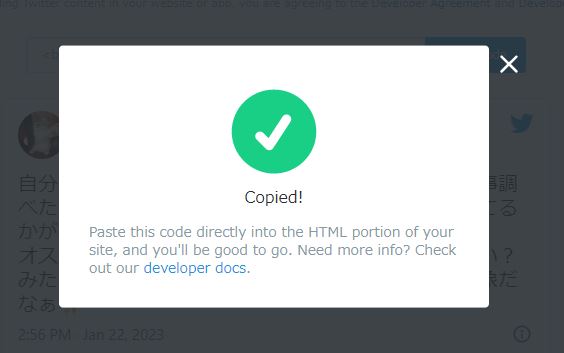
コピーして以下のような画面になればOKです。


ツイッターでの作業はこれで終了です。
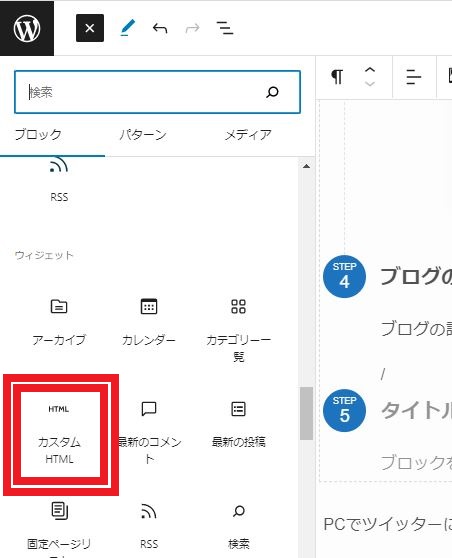
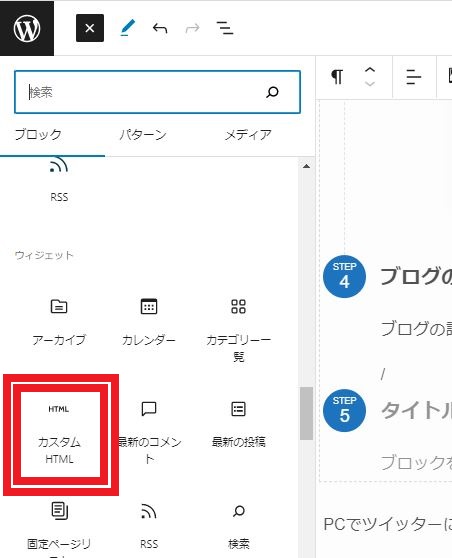
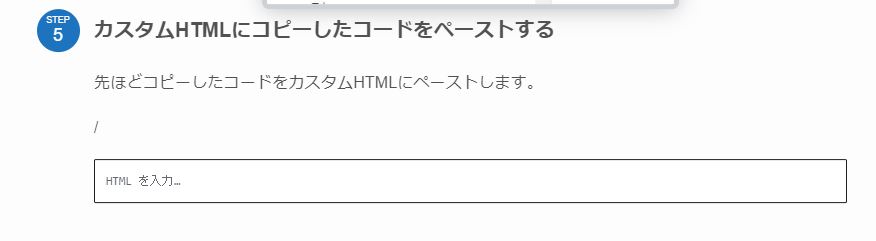
ブログの記事ページ内で、ツイートを挿入したい箇所に『カスタムHTML』を挿入します。


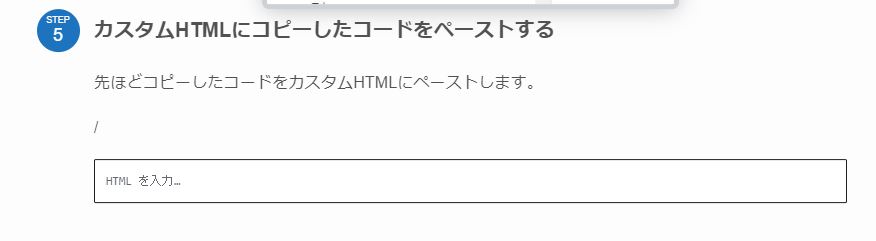
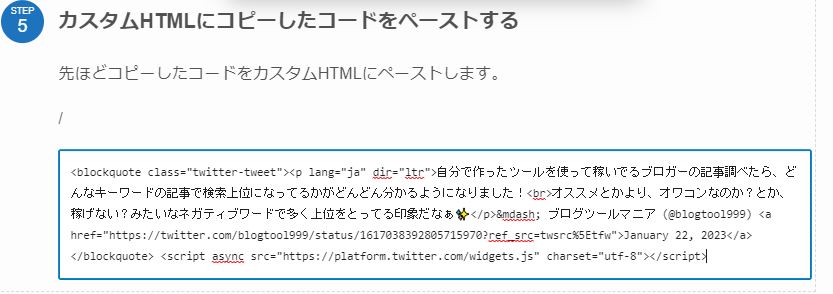
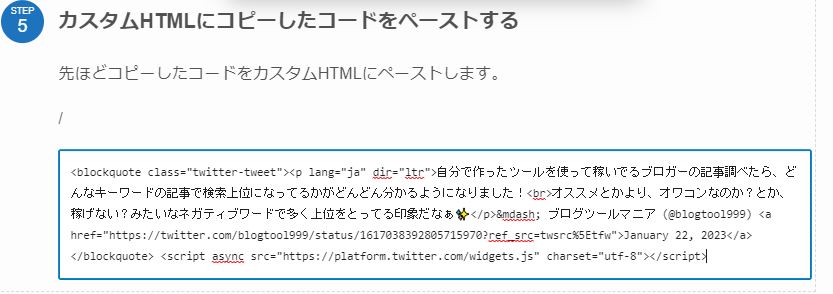
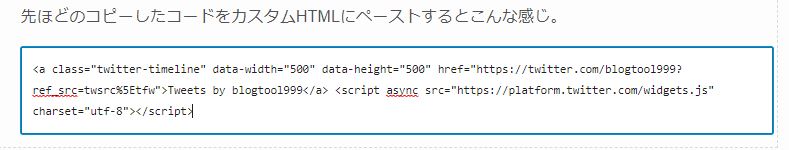
先ほどコピーしたコードをカスタムHTMLにペーストします。
ペーストの前は以下のような感じです。


コピーしたコードをペーストすると以下のような感じになります。


上記のようにHTMLコードが表示されてればOK。プレビューで確認できます。



プレビューは別タブで確認した方が良いでしょう
下記が埋め込みコードで埋め込んだツイートになります。
自分で作ったツールを使って稼いでるブロガーの記事調べたら、どんなキーワードの記事で検索上位になってるかがどんどん分かるようになりました!
— ブログツールマニア (@blogtool999) January 22, 2023
オススメとかより、オワコンなのか?とか、稼げない?みたいなネガティブワードで多く上位をとってる印象だなぁ✨
最初は少し面倒な感じですが、簡単に言えば、
『ツイートのコードをコピーして、カスタムHTMLにペーストする』だけです。
ツイートのタイムラインを埋め込む方法
タイムラインをブログに埋め込むことで、ユーザーは運営者の最新の発信を知ることができます。
ツイッターの更新頻度の高い人ほど、タイムラインを埋め込むべきでしょう。
ブログ記事内にタイムラインを埋め込む方法
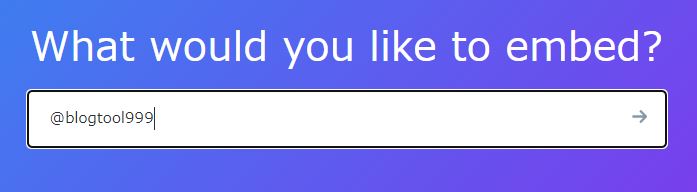
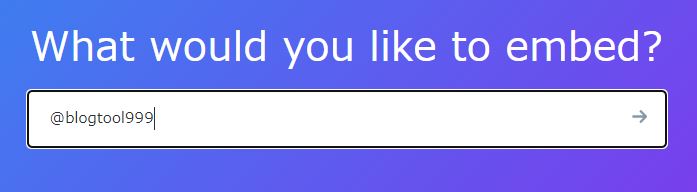
入力欄にツイッターIDを入力します。(@を忘れないように)


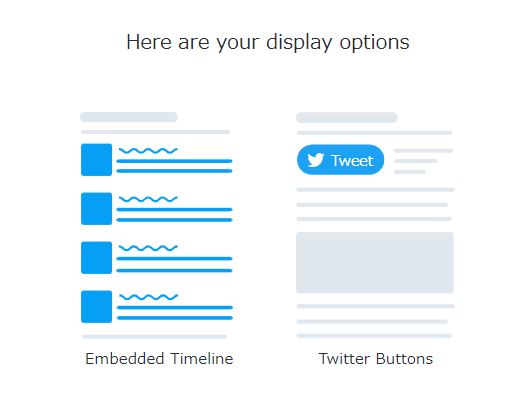
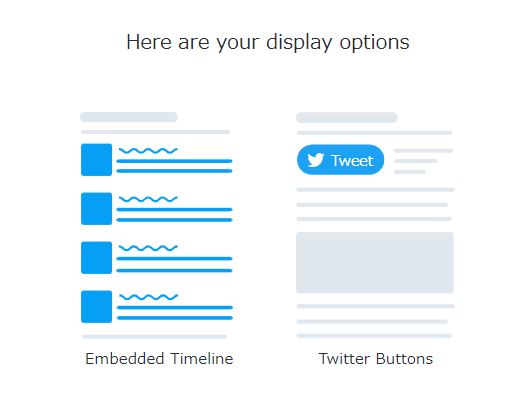
IDを入力すると、そのすぐ下に出てくる画面で『Embedded Timeline』の方をクリックします。


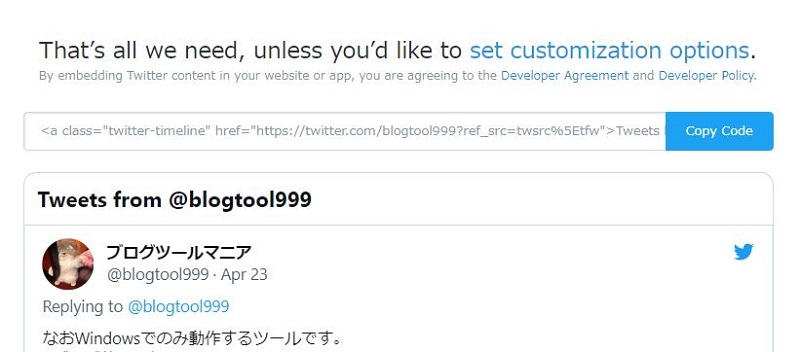
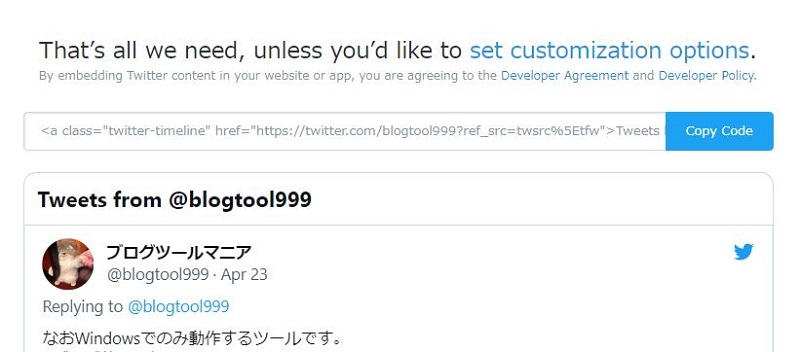
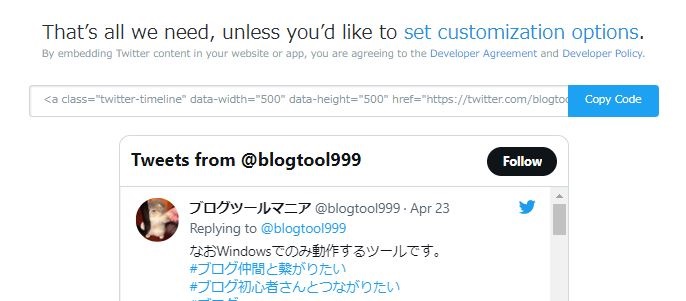
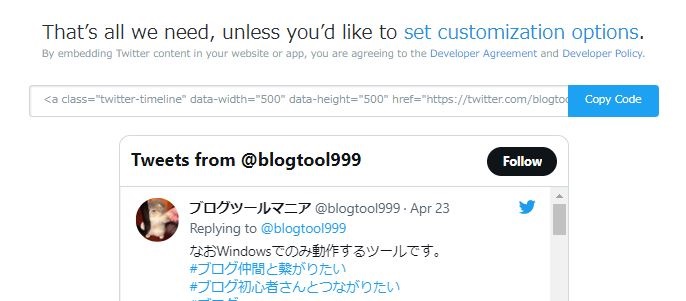
さらに下に以下のような画面が出るので、『set customization options.』をクリックします。





あと3ステップくらいですよ
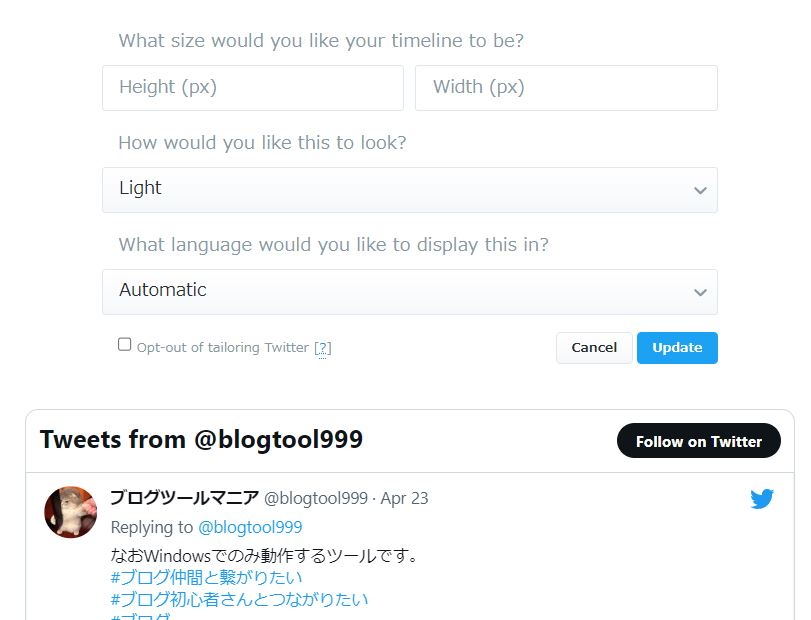
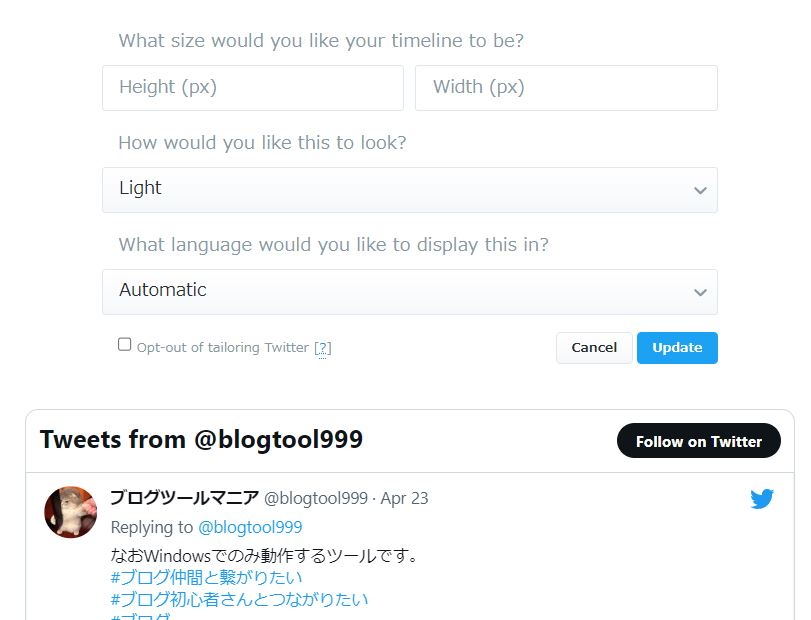
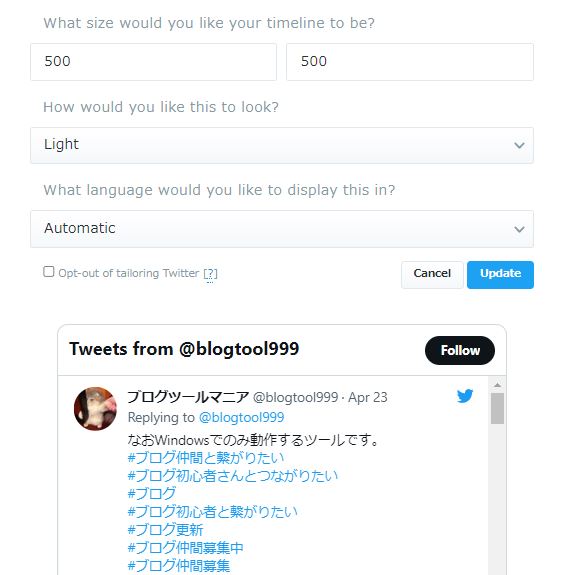
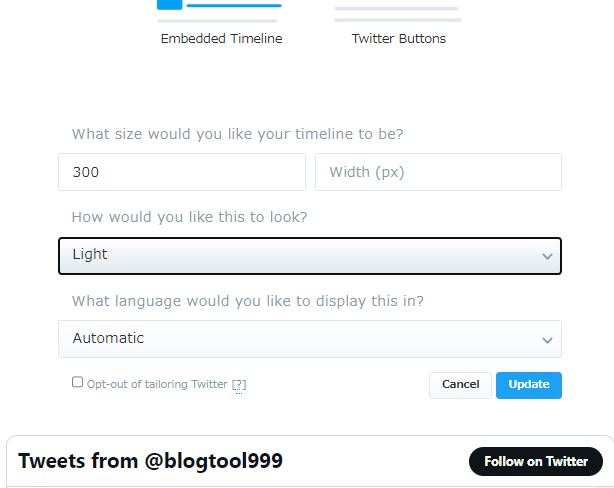
以下のような画面になるので、ブログ記事内で表示したいサイズを指定します。
本文中であれば500×500位にしておけば、小さくて見えないということはありませんよ。


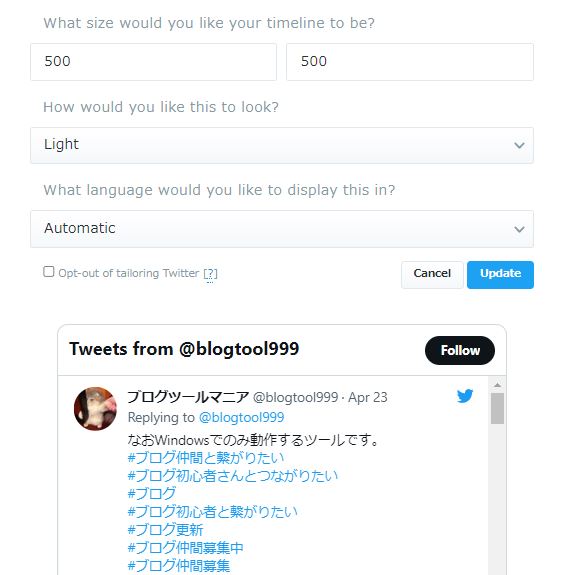
下のように、高さ(500)×幅(500)を設定したら『update』をクリックします。



updateをクリックする前に、下の方で表示される大きさの確認もできますよ。


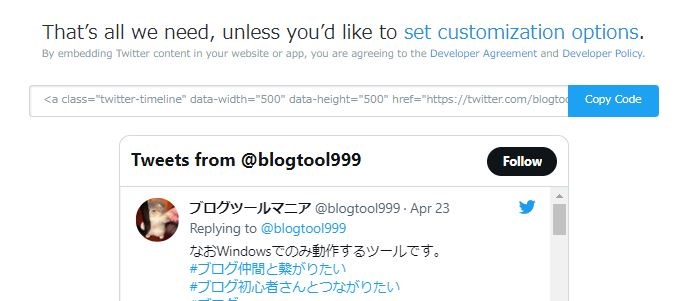
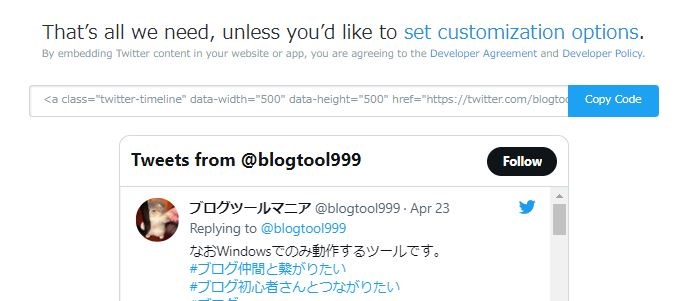
updateをクリックすると、その箇所の表示が変わるので『Code Copy』をクリックすればツイッターでの作業は終了です。
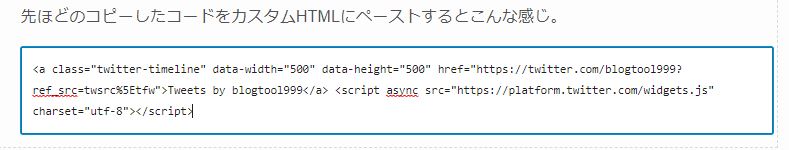
あとはツイートを埋め込むのと同じ要領で、ブログ記事内でカスタムHTMLにペーストするだけです。


先ほどのコピーしたコードをカスタムHTMLにペーストするとこんな感じ。



ツイート単体の埋め込みの時と同じ要領ですよ。


これでプレビューを確認すれば、タイムラインが埋め込まれていることを確認できますよ。
以下にタイムラインを埋め込んでおきますので、大きさの目安にして下さい(高さ500×幅500)。
Tweets by blogtool999ブログサイドバーにタイムラインを埋め込む方法
ここでは、ブログのサイドバーにタイムラインを埋め込む方法を紹介します。



ツイッターの更新頻度が高い方は、埋め込んでおいて損は無いはずです。
この機会に実際に埋め込んでおくと良いでしょう。
ツイッターのコード取得画面から、コードをコピーして取得する所までは、前項で紹介したやり方と同じです。


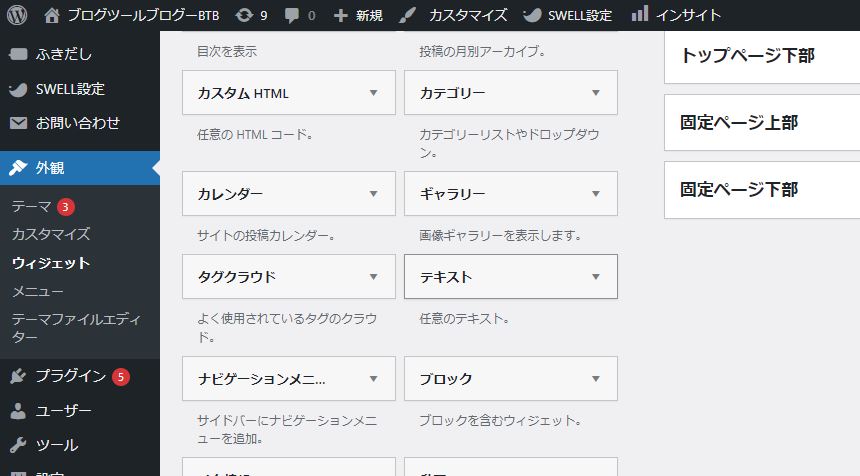
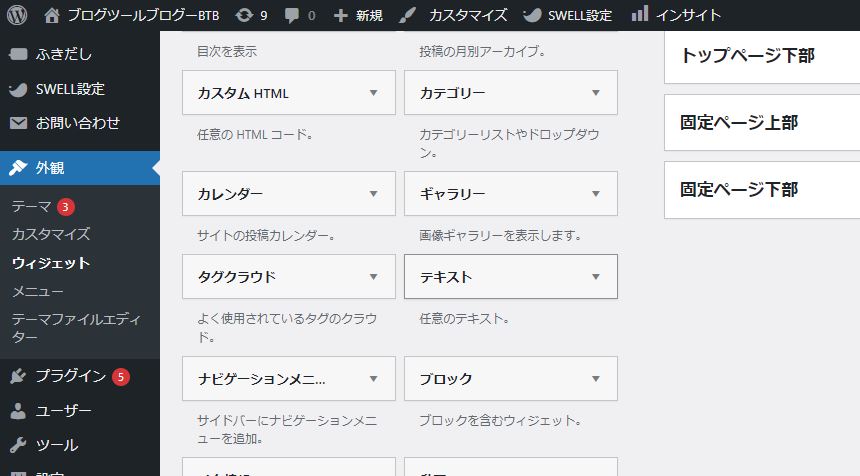
コードのコピーを終えたら、WordPressにログインし、管理メニューから『外観』→『ウィジェット』を選択します。そこで『テキスト』ウィジェットを選択します。


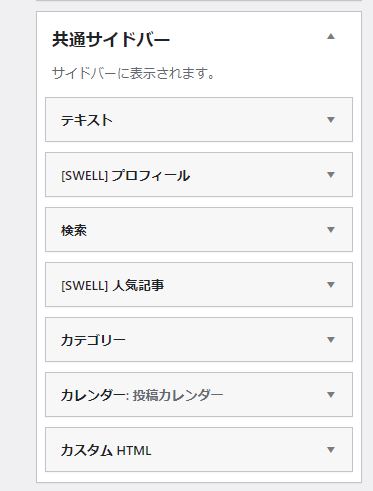
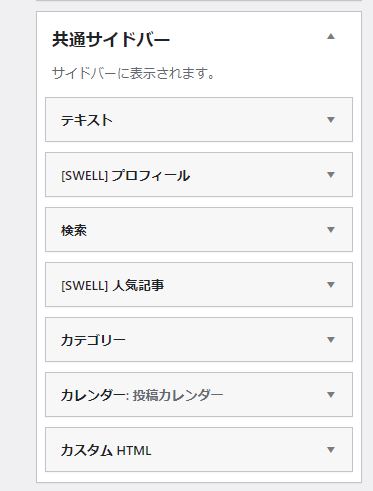
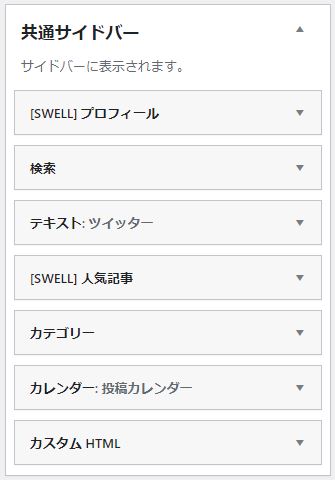
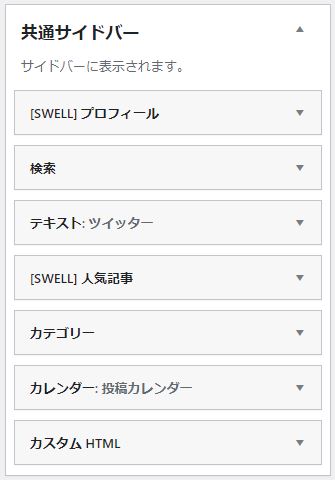
『テキスト』をドラッグ&ドロップで『共通サイドバー』に加えます。


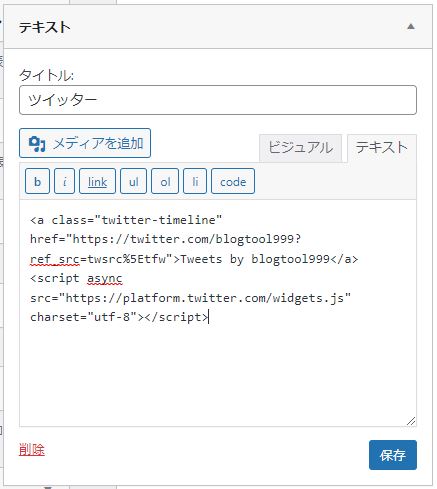
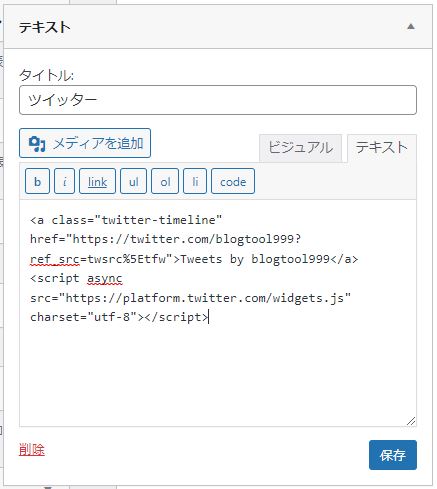
テキストウィジェットを開き、コードをペーストし『保存』します。



タイトルは何でもいいですよ


『保存』した後、『完了』を押して、ウィジェットをサイドバーの好きな位置に移動させます。


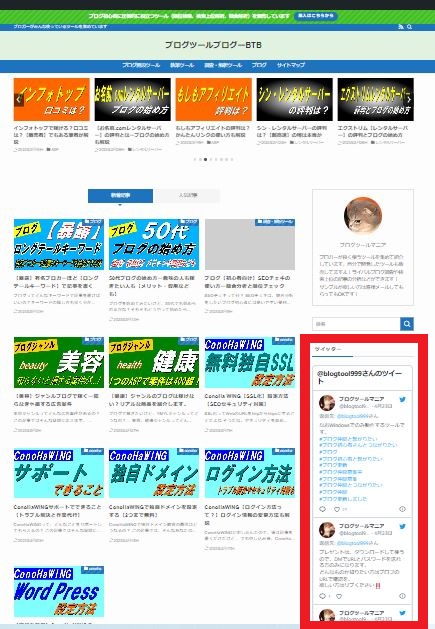
ブログのトップページなどを開いて、きちんと表示されていれば完了です。
以下のような感じで、サイドバーにタイムラインを設置することができました。


タイムラインはこのままだと20件分のツイートを表示します。
あまり長くなるのがイヤなら、次に説明するカスタマイズを行います。
ツイッター埋め込み表示のカスタマイズ
ツイッター埋め込み時のカスタマイズは、コードをコピーする直前に行うことができます。
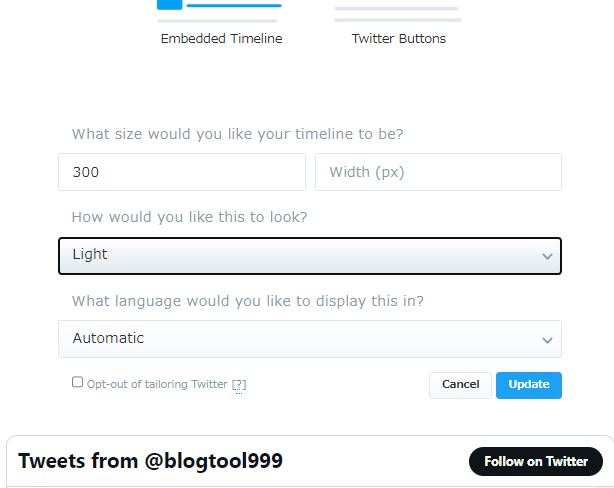
下のような画面の時に、『set customization options.』をクリックすることで設定が可能です。


①サイドバーのタイムラインの長さを調整する
下記の『高さ』を調整する欄に『300~600』程度の数値を入力することで長さ(高さ)を調整することができます。


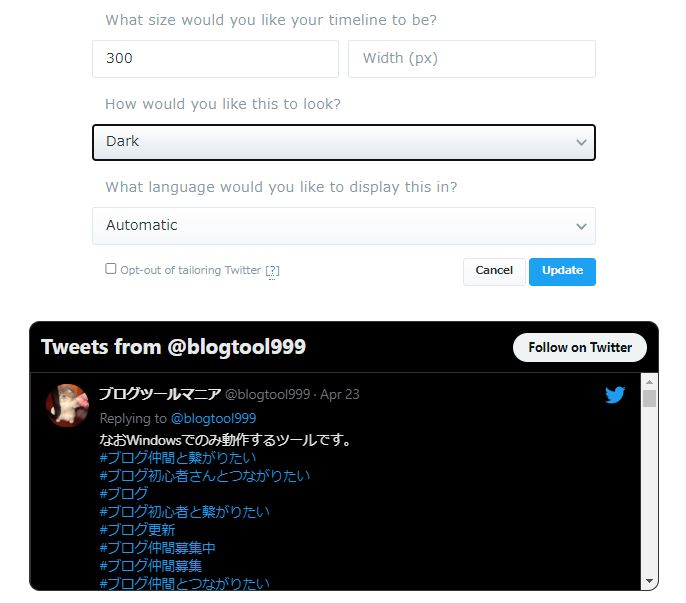
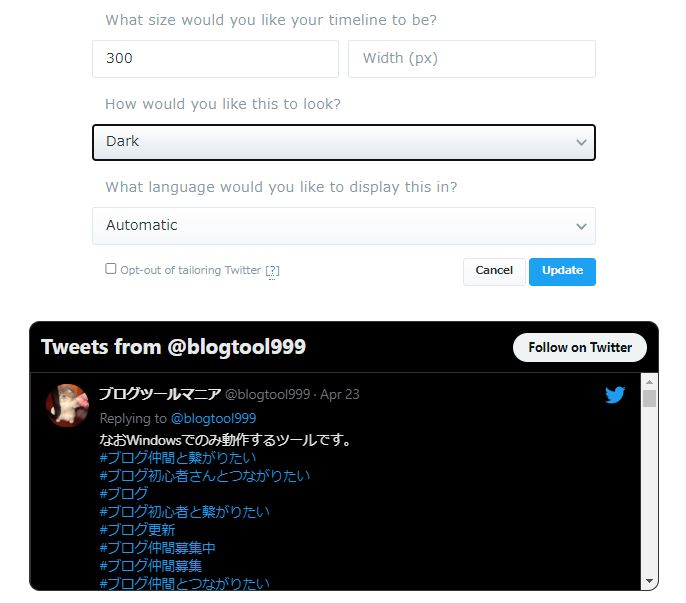
②背景をブラックモードにする
見え方を選択できる箇所で『Dark』を選択することで、背景を黒くすることができます。



見本が下の方に表示されますよ


③その他のカスタマイズ
他にもカスタマイズできる項目は2つあります。
- 画像を表示させない
- 引用元を参照しない
但し、これらはコードをいじる必要がありますので、ここでは紹介しません。
著作権などの法律問題について
結論を言えば、公式の引用方法を使えば問題ありません。
但し、アカウントによってはアカウント主が引用禁止にしている場合もあるので、注意が必要です。



アカウント主のプロフなどを良く確認しましょう。
また有名人の写真や商標物などは著作権や肖像権の問題が発生する可能性があります。
有名な人物や商標物などはトラブルになる前に使用を控えるべきでしょう。
どうしても気になる方は、ツイッターのサービス利用規約を確認しておくと良いでしょう。
まとめ:ブログ記事の口コミはツイッターの埋め込みが有効【記事の信頼性UP】
この記事では、ツイッターのツイート単体やタイムラインをブログに埋め込む方法を紹介しました。
ツイッターは日本人が多く利用しているので、いろんな商品やサービスのレビューや評判が書き込まれています。
うまく利用すれば、あなたのブログ記事の『口コミ情報元』として活躍してくれるはずですよ。
ということで、この記事は以上です。